Do you want to create a Video Gallery on your Elementor websites in a simple yet creative way? If that is the case then you are in the right place. This blog will explain to you how to embed video galleries without affecting website loading speeds.
What is a Video Gallery?
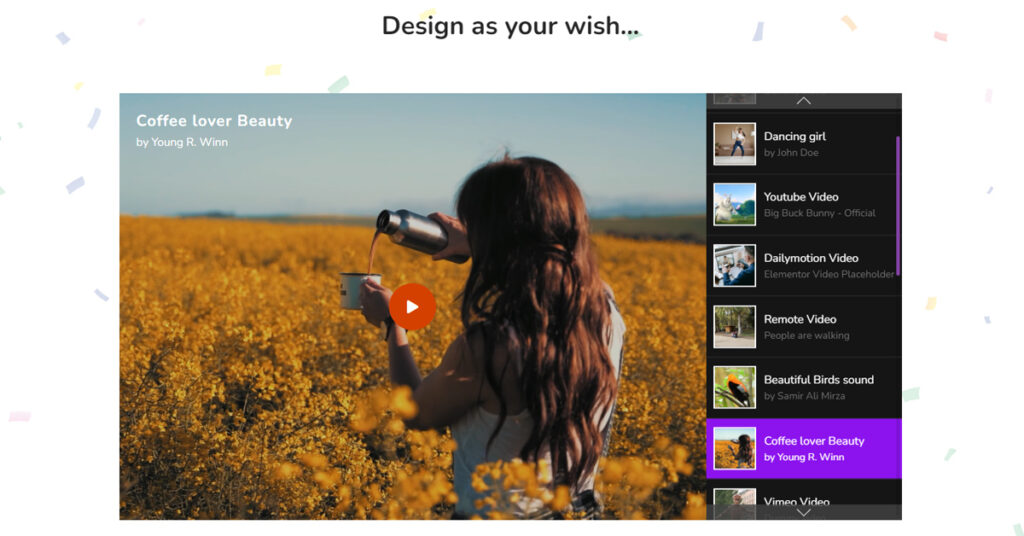
A video gallery on a website is a collection of videos that are organized and displayed in a grid or list format. The purpose of a video gallery is to showcase various videos and allow visitors to easily browse, preview and watch them. A video gallery can be used to display a variety of content, such as product demos, tutorials, and promotional videos.
Why Video Gallery is Important?
There are several purposes for which video galleries can be used on a website. You can display your news, product details, portfolio, tutorials, etc through the video gallery on your website. Here are a few reasons why video galleries are important:
- Showcasing products or services: Videos provide a more dynamic and engaging way to showcase products or services compared to just text and images. This can help to give customers a better understanding of what they are interested in purchasing.
- Building trust: Videos can help to build trust between a business and its customers. Seeing a real-life demonstration of a product or service can be much more convincing than just reading about it.
- Providing educational content: Video galleries can be used to provide educational content such as tutorials, how-to guides, and demonstrations. This type of content can be very useful for customers and can help to build a strong relationship between the business and its audience.
- Boosting engagement: Videos are highly engaging and can help to keep visitors on a website for longer, which can improve the overall user experience.
- Improving search engine optimization (SEO): Videos can also help to improve a website’s search engine optimization (SEO) by attracting more traffic and helping to increase its visibility in search engine results.
You will find many Video Gallery widgets in the marketplace. But you need to select the simplest and coolest one, which will save your time and effort. So, today I’m going to introduce you to an amazing Video Gallery widget provided by Sky Addons.
Sky Addons Video Gallery Widget supports multiple media sources such as YouTube, Vimeo, and DailyMotion. You will be able to embed videos from your preferred source and create galleries of the video in just a few clicks.
It’s very simple and easy to use, and it will save your time and effort. In a word, you can customize everything piece by piece in the Video Gallery widget of Sky Addons.
So, let’s begin the journey.
To Insert Widget
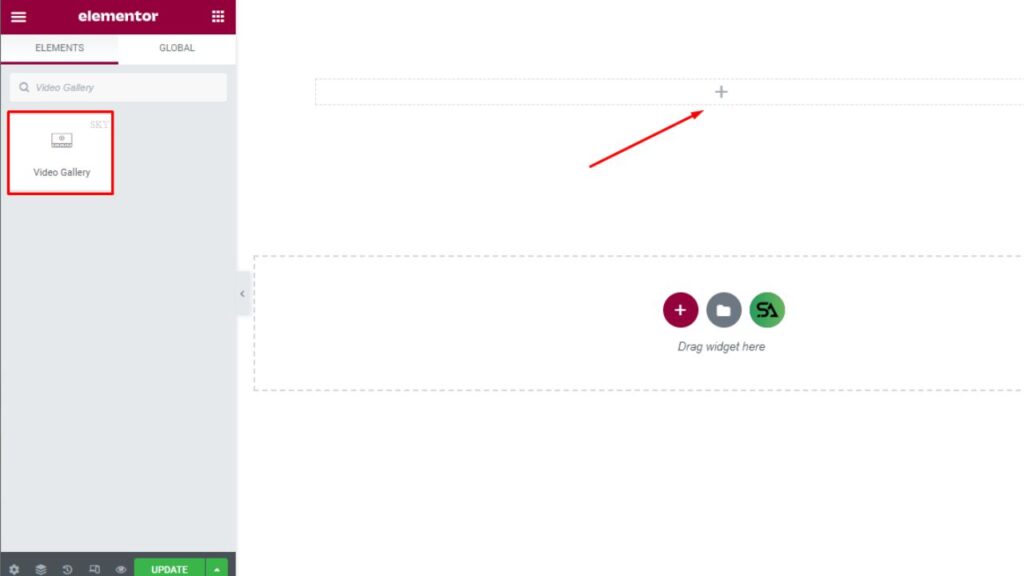
Firstly start by going to your Elementor editor and then find the Video Gallery widget of Sky Addons from the menu bar. After that simply drag and drop it into the selected area.

Content Tab
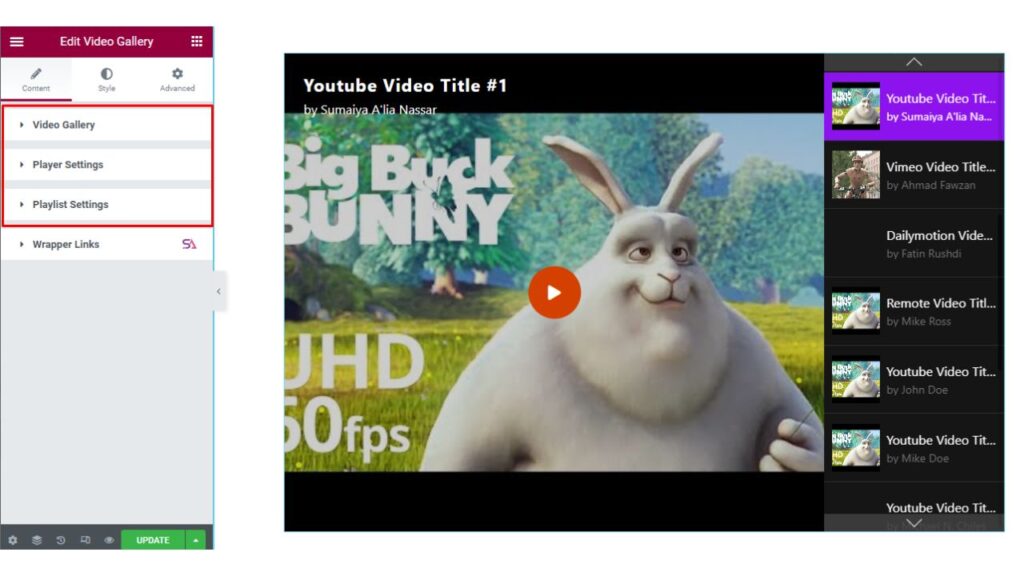
Now click on the ‘Content‘ tab. This Content tab consists of three different sections. They are ‘Video Gallery, Player Settings, and Play Settings‘.

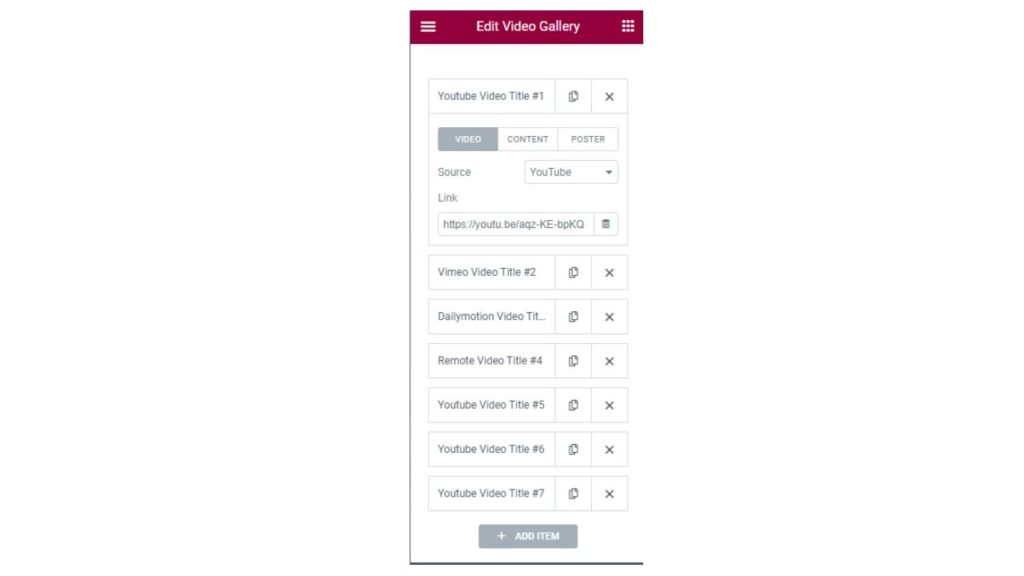
Video Gallery
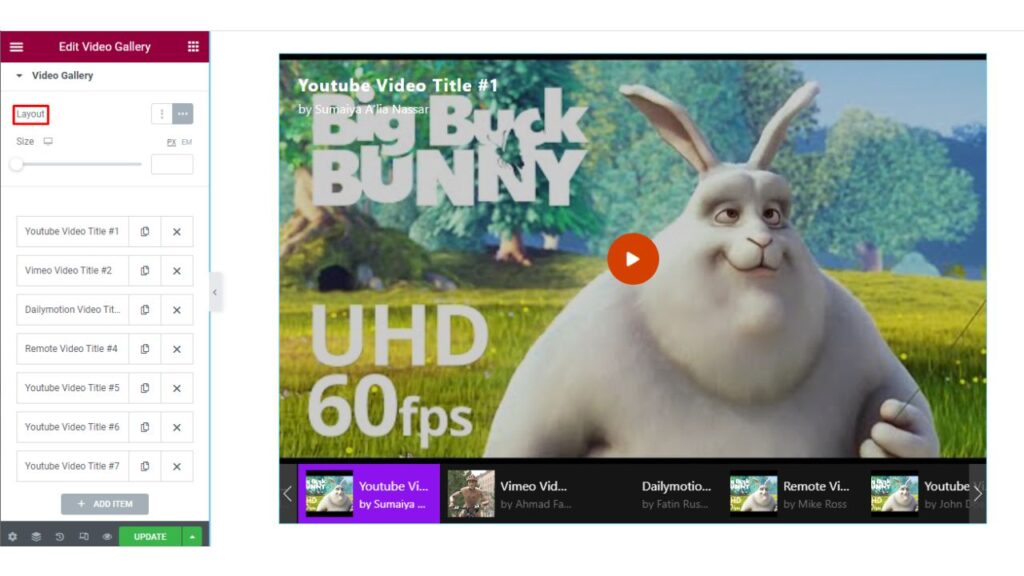
The first section is the Video Gallery section. Here you can change the layout settings to Vertical or Horizontal whatever you prefer you can select that from here. You may change the size of the layout

When you will click on any item you will find options for adding Video, Content, and Poster.
Video: Here you can select the video source and add video link. It’s either YouTube, Vimeo, and DailyMotion or you may add Self-Hosted Videos.
Content: You will be able to add the Title and Credit/Subtitle of the Video. If you want you can also add a Credit URL.
Poster: In this part, you can add a custom Poster for your video. You can add any poster according to your choice.
You may add as many videos as you want to add just by clicking on the Add Item button.

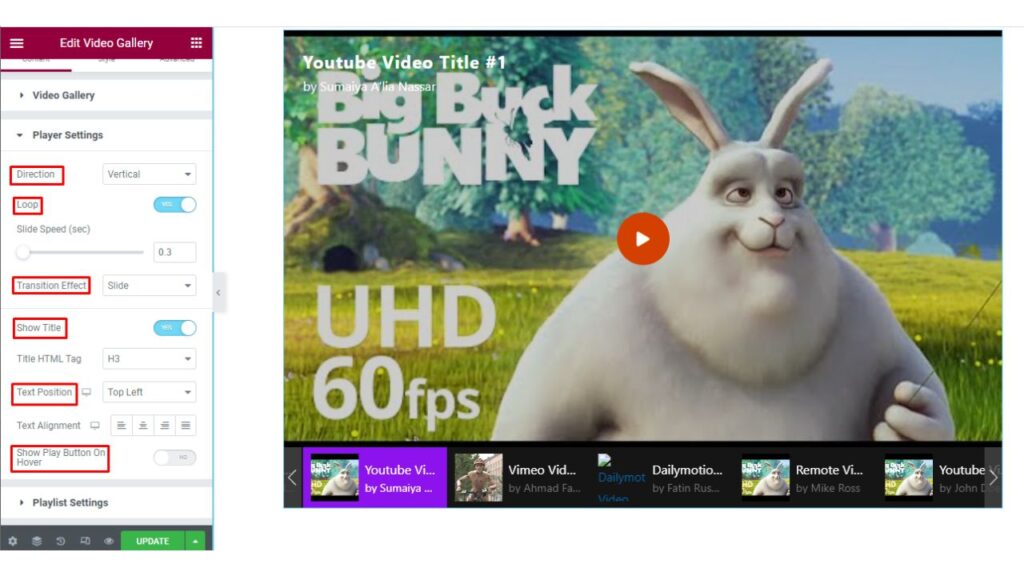
Player Settings
The next section is the ‘Player Settings‘. In this section, you can set the direction.
If you want to loop your video then you can enable that option, otherwise, turn it off.
There is an option for selecting the Transition Effect. You will find 3 Transition Effects here. They are Slide, Fade, and Coverflow effects.
You will get an option for enabling or disabling the Show Title option. You can change the Text position and Text Alignment. If you want to Show the Play button on Hover then simply enable that option.

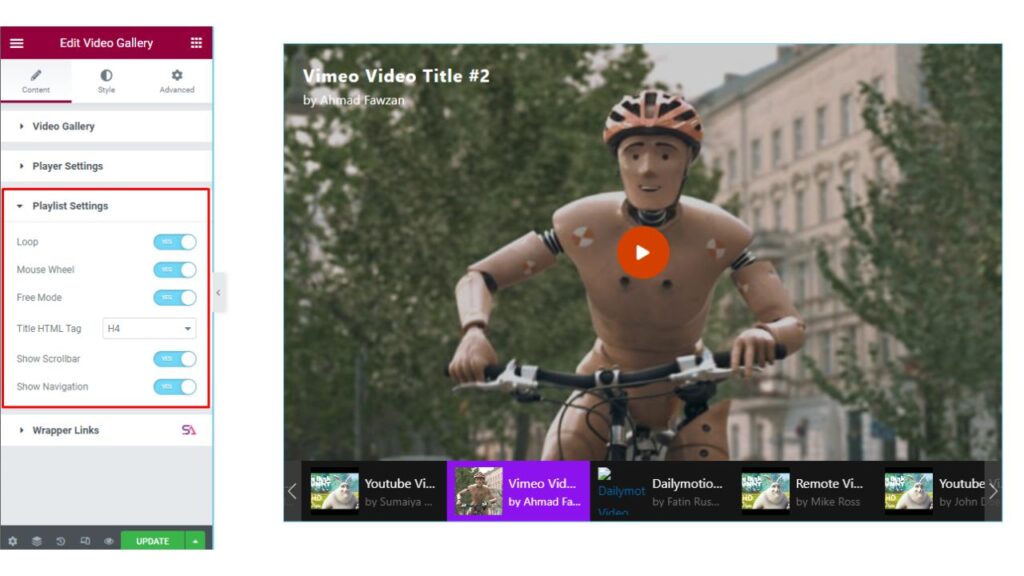
Playlist Settings
In the ‘Playlist Settings,’ you will be able to enable/disable Loop, Mouse wheel, Free Mode, Show Scrollbar, and Show Navigation. Enable those options that you want to use otherwise keep them disabled.
Loop: A loop video is a type of video that plays continuously in a repetitive manner without stopping. When the end of the video is reached, it automatically starts again from the beginning
Mouse Wheel: By enabling this option you will be able to move the playlist by using your Mouse Wheel.
Show Scrollbar: A scrollbar is a graphical control element with which a user can control the position of a content area within a window or viewport. A scrollbar consists of a track and a thumb. The track is usually represented as a rectangle and the thumb as a small circle or rectangle. When a user clicks on the track, the thumb moves along the track to the position that was clicked. When a user drags the thumb, the content area scrolls until the thumb is released.
Show Navigation: The arrows here in the Video Gallery are called Navigation. The goal of website navigation is to help visitors find the information they need quickly and easily

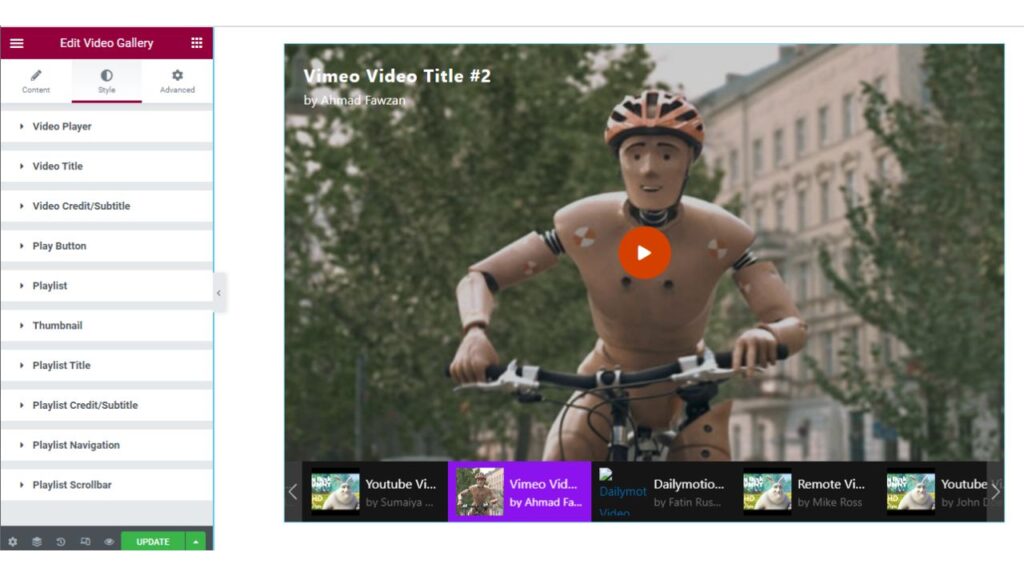
Style Tab
Now we move to the ‘Style‘ tab. Here you can customize your Video Gallery and make it attractive to visitors.
Under the style tab, you will find 10 sections.

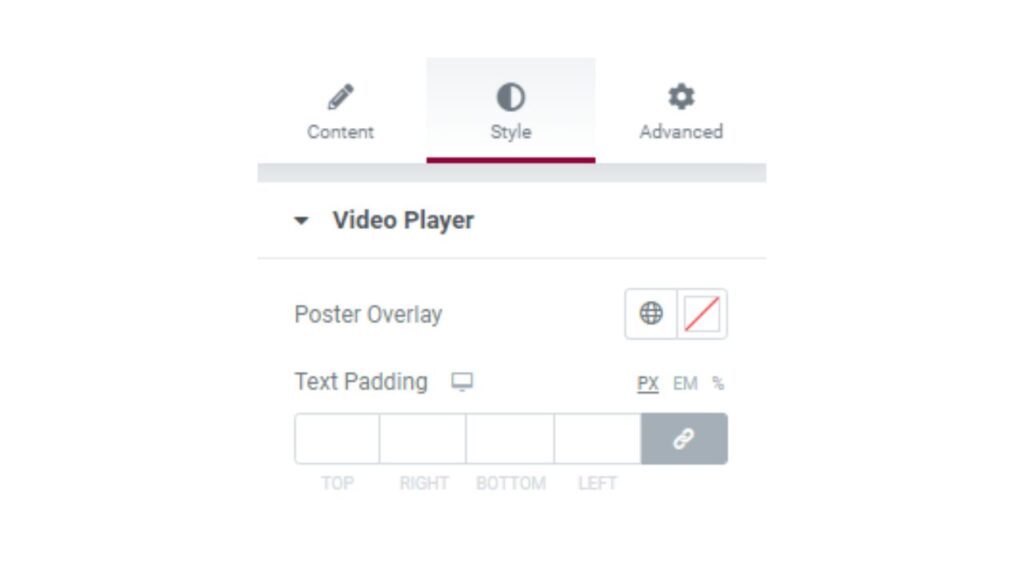
The next section is the ‘Video Player‘ section. Here you will be able to add Text padding and Poster Overlay for better design.
Poster Overlay: A Poster Overlay is typically a still image or frame from a video that is displayed as a placeholder or cover image for the video. The Poster Overlay is often used to give users a preview of what they can expect from the video, and to provide a visual representation of the video content. The poster overlay is typically displayed when the video is not playing and is used to entice users to click the video and start playing it.
Poster Overlay can help to increase the engagement of users with the video content, and can also help to organize and present the video content in a more user-friendly way. By using poster overlays in a Video Gallery, video content creators, and video gallery administrators can improve the overall user experience and encourage users to watch and interact with the videos.

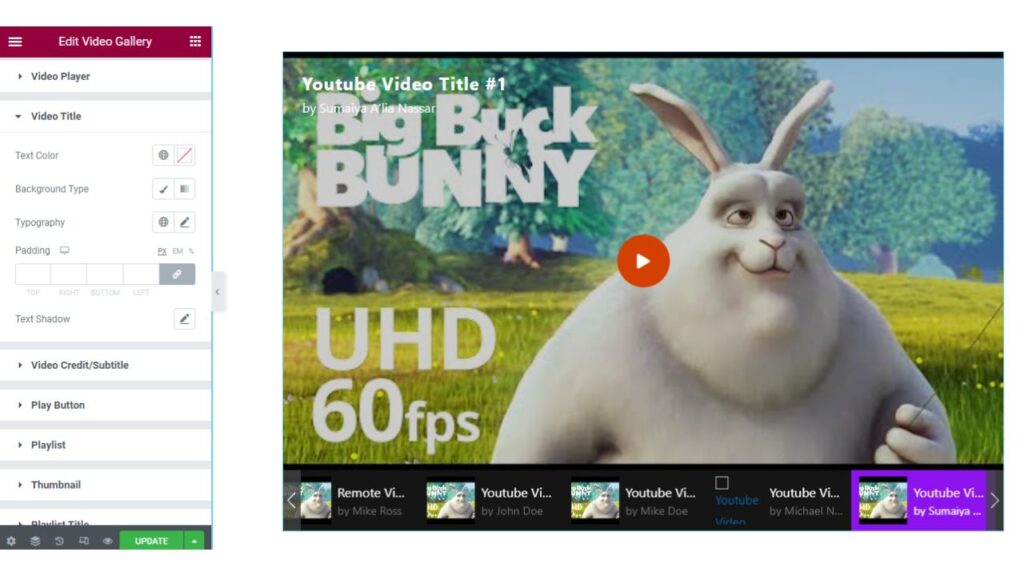
In the ‘Video Title‘ section, you are allowed to change the Text color, Background, and Typography of the video title. If you want you can add Padding and Text Shadow to the title also.

Similarly, you can style ‘Video credit/Subtitle, Play Button, Playlist, Thumbnail, Playlist Title, Playlist Credit/subtitle, Playlist Navigation, and Playlist Scrollbar‘ sections by changing color, typography & other aspects of the Video Gallery as per your needs.
Once you made all the changes in the style tab your Video Gallery will look fantastic and attract more visitors to your website.
So, that’s it. We are done with the tutorial. We hope that you have understood the whole process of using the Video Gallery widget in Elementor. Still, if you have any questions or queries regarding this please feel free to contact our website – https://skyaddons.com/
and don’t forget to visit our demo website – https://demo.skyaddons.com/elementor-video-gallery-widget/