Do you want to add Remote Arrows widget to your WordPress website using Elementor? But don’t know the process of using it? No Problem! You landed on the right spot.
In this article, we will guide you step by step process of using the Remote Arrows widget in Elementor.
What are Remote Arrows?
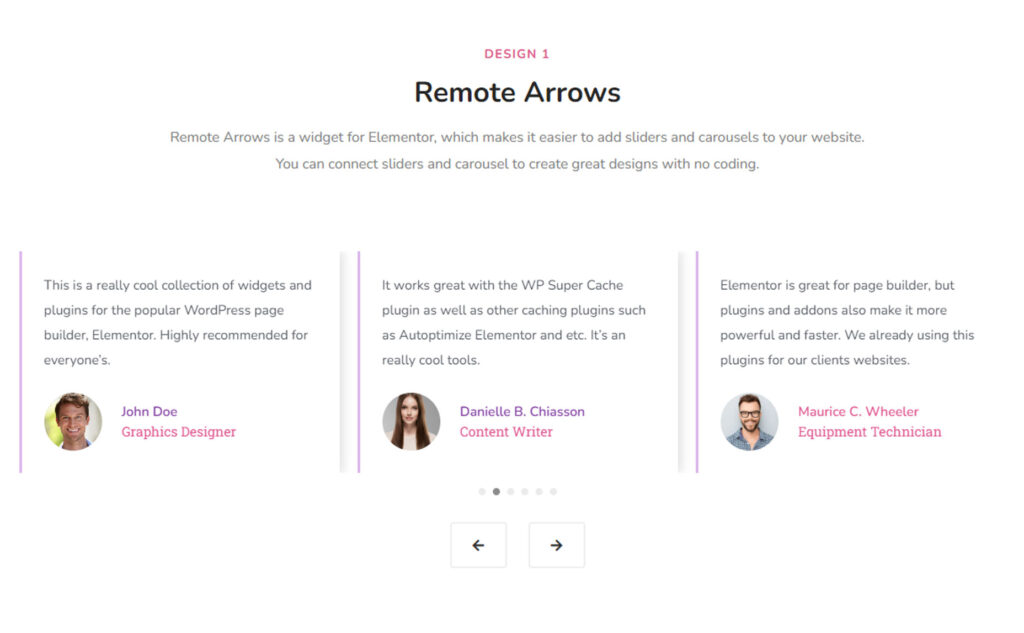
The Remote Arrows Widget in Elementor is a design element that allows you to display navigation arrows or buttons on your website, typically used for scrolling or changing between slides. The arrows can be styled and positioned according to your preference and can be linked to specific sections or pages on the website. This widget can improve the navigation experience for visitors by providing a clear and intuitive way to move around the website.
Why Remote Arrows widget is Important?
The Remote Arrows Widget in Elementor is important because it helps to improve the navigation and user experience on a website. By providing clear and visually appealing navigation arrows or buttons, visitors can easily move between sections or pages on the website, improving the overall flow and usability of the site. Some potential uses of the Remote Arrows Widget include:
- Changing between slides in a slider or carousel.
- Navigating between different pages or sections of the website.
The ability to customize the appearance and position of the arrows means that they can be integrated seamlessly into the design of the website, while also being eye-catching and easy to use for visitors. By providing an intuitive navigation system, the Remote Arrows Widget can contribute to a positive user experience and improve the overall usability of a website.
With the Remote Arrows widget of Sky Addons, you can easily add these arrows with just a few clicks, making it easier to create Elementor pages that look professional and polished.
The Remote Arrows widget of Sky Addons also allows you to customize the arrows so that they match your website’s color scheme and design. This makes it a great choice for those who want to create an Elementor page that looks perfect from start to finish.
First, we are showing you a short summary of using the Remote Arrows widget provided by Sky Addons.
To use the Sky Addons Remote Arrows Widget in Elementor, follow these steps:
- Install and activate the Sky Addons plugin on your WordPress website.
- In the Elementor editor, click the “Add Widget” button and search for “Sky Addons Remote Arrows” in the widgets panel.
- Drag and drop the widget onto your page.
- In the widget settings, you can configure the appearance of the arrows, such as size, color, and icon type, as well as the animation and interaction settings.
- Link the arrows to specific sections or pages on the website, using the “Link” option in the settings.
- Preview the changes in real-time and publish the page when you are satisfied with the results.
Now let’s jump into learning the detailed process of using the Remote Arrows widget.
To Insert Widget
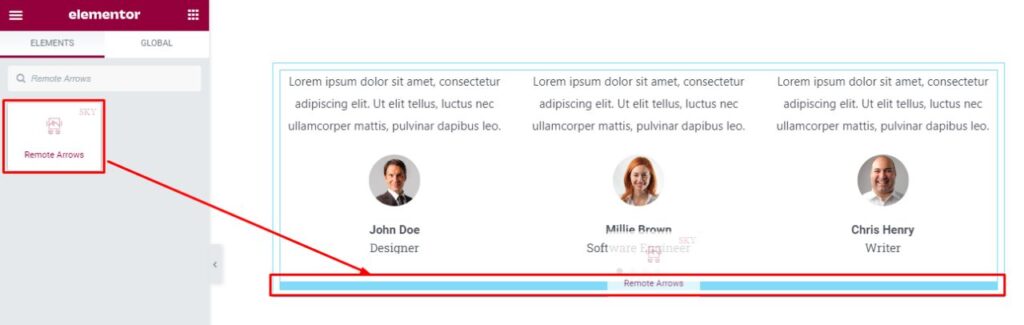
Firstly go to your Elementor Editor and find the Remote Arrows Widget of Sky Addons and then simply drag and drop it under a Carousel/Slider.

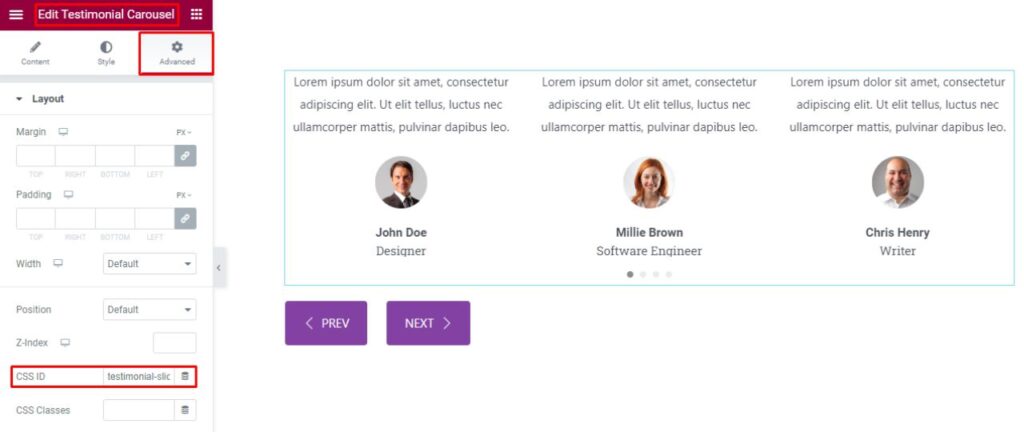
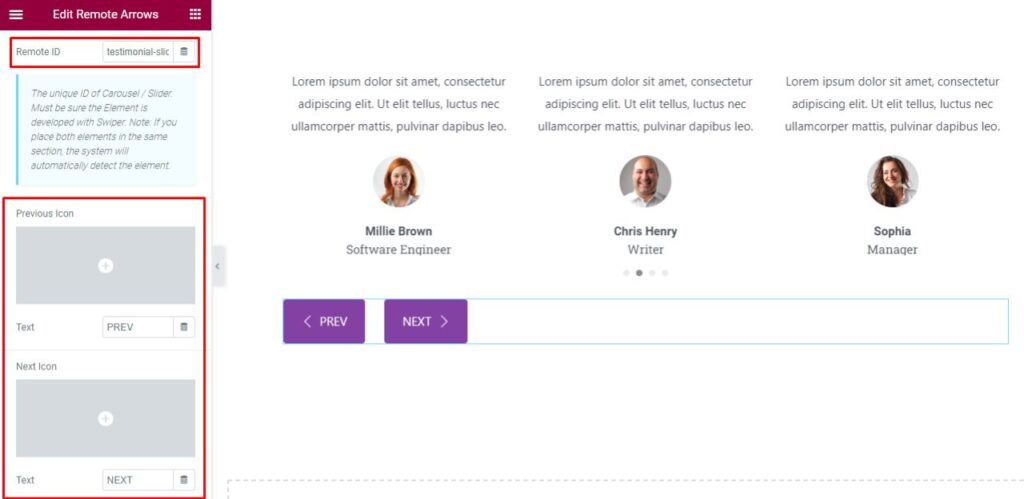
Here you need to connect the Remote Arrows to your Carousel/Slider. To do that first, go to the Carousel/Slider’s Advanced Tab. Under this tab, you will find a box named CSS ID. Now type a CSS ID for the carousel that we will be using in the arrows. After that copy the text and paste it inside the Remote ID field of the Remote Arrows. At this, you can start clicking the arrows to navigate the testimonial carousel remotely.

Content Tab
Now click on the Content tab. After clicking on the Content tab you will find a section named Layout.
Layout
In the Layout section, firstly you can add the Remote ID.
The Remote ID is the unique ID of the Carousel/Slider. Remote ID refers to a unique identifier that is assigned to a widget that is hosted on a remote server. This identifier can be used to reference the widget from other parts of the website or application, such as to access its data or to control its behavior.
The remote ID allows multiple instances of the same widget to be used on a single page or across multiple pages and ensures that each instance can be identified and manipulated independently.
In this Remote Arrows widget the unique ID of Carousel / Slider. Must be sure the Element is developed with Swiper.
If you place both elements in the same section, the system will automatically detect the element.
In this Layout section, you will be able to Select Previous Icon and Next Icon from the Icon library or you can upload SVG file and you may also change their text.

Style Tab
Now we move to the Style section. Under the Style section, you will get the Common and Arrows sections.
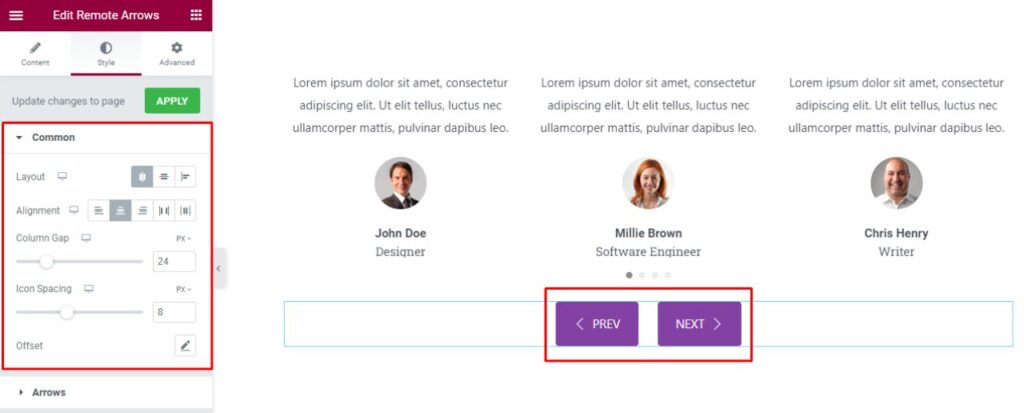
Common
Firstly in the Common section, you can Select the Layout you want to display on your website. You will get 3 different layout options. And you may also select the Alignment according to your choice, you will see 5 different Alignment changing options. You can select any one Alignment option from those five.

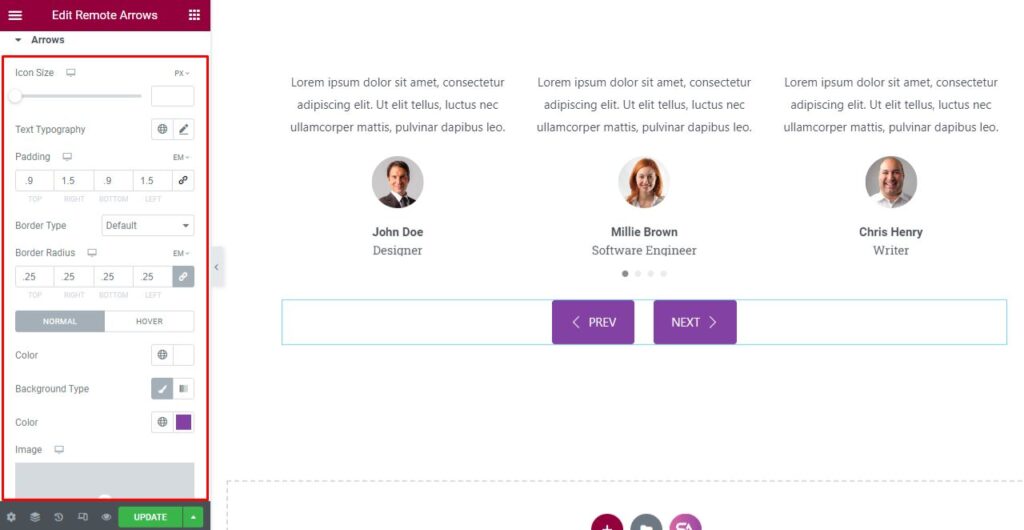
Arrows
The Last section is the Arrows section. Here you can style the arrows in various ways.
You may change the Arrows icon Size, change the Typography, Adjust Padding, select the Border Type and Border-Radius, etc.
You can also add a Hover effect. You will be able to set two different colors for the arrows, one for normal mode and another for hover mode.

That’s it. we are done with the tutorial. We hope that you have understood the whole process of using the Remote Arrows widget of Sky Addons in Elementor.
If you have any questions or queries regarding this please feel free to contact our website – https://wowdevs.com/support/
and don’t forget to visit our demo website – https://demo.skyaddons.com/elementor-remote-arrows-widget/