Do you want to make your website more engaging by adding a PDF Viewer widget in Elementor? But don’t know how to use it? Fear not! You are in the right place. In this article, we will guide you step by step process of using the Pdf Viewer widget in Elementor.
What is a PDF Viewer?
A PDF viewer in a website is a software component that allows users to view Portable Document Format (PDF) files directly in their web browser without requiring any additional software or plugins to be installed. The viewer typically provides navigation, zooming, and printing capabilities, and may include other features such as annotation and form filling.
The PDF Viewer widget of Sky Addons is an ideal choice for those who are looking for a convenient and fast way to Display PDFs on their Elementor website.
By using this widget, you can quickly Upload and Share PDF Documents on your Elementor websites without having to manually create the code yourself. With its drag-and-drop functionality, you can easily customize the layout of your document to suit your design needs and show off important information through a professional-looking interface.
Furthermore, you can also restrict access to certain viewers and grant permission only to specific viewers. Sky Addons’ PDF Viewer widget is an essential tool for anyone wanting to improve their website’s user experience with the help of Elementor.
First, we are showing you a short summary of using the PDF Viewer widget provided by Sky Addons.
To use the PDF Viewer Widget in Elementor, follow these steps:
- Install and activate the Sky Addons plugin for Elementor, if it is not already installed.
- Open the Elementor editor for the page or post where you want to display the PDF.
- Find the Sky Addons PDF Viewer widget in the Elementor widget panel and drag and drop it onto the page.
- Click the “Add File” button to select the PDF file you want to display.
- Customize the settings of the widget, such as the display mode, controls, dimensions, and more.
- Save and publish the page.
- View the page on the front end of your website to see the Sky Addons PDF Viewer in action.
Now let’s jump into learning the detailed process of using the PDF Viewer widget.
Step1
Firstly go to your Elementor Editor and find the PDF Viewer Widget of Sky Addons and then simply drag and drop it into the selected area.

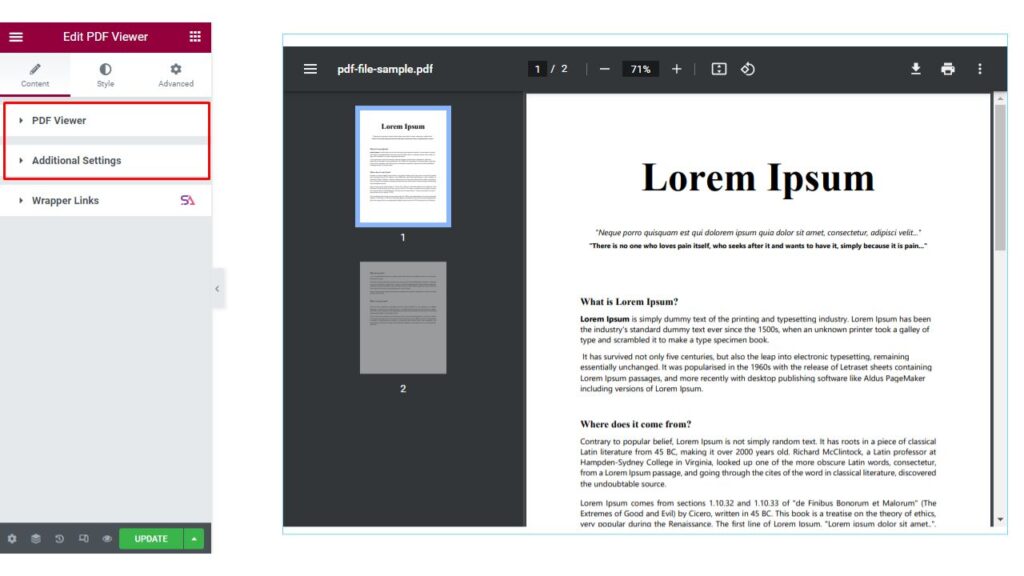
Now click on the Content tab. Under the Content tab, you will find PDF Viewer and Additional Settings sections.

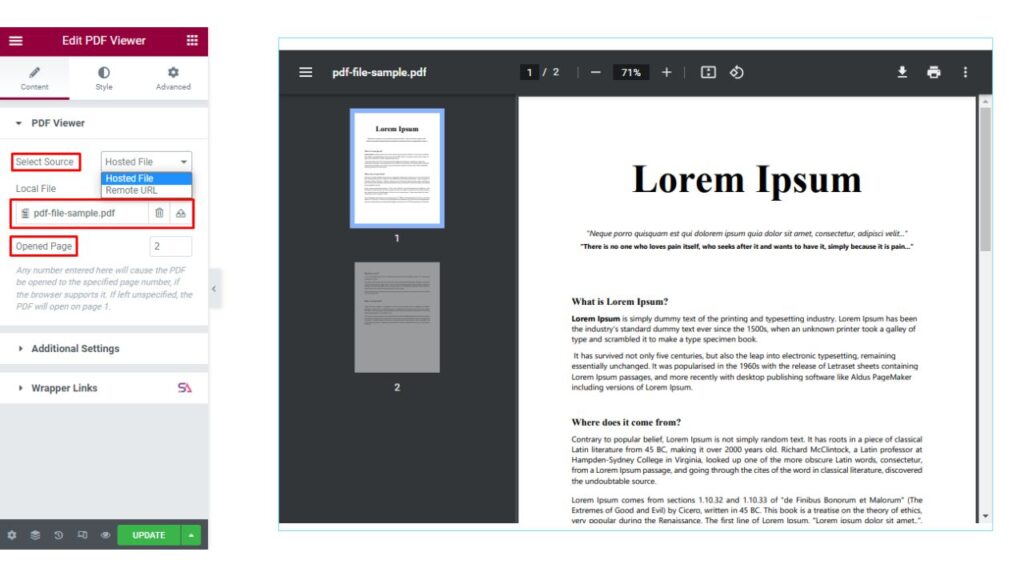
Firstly in the PDF Viewer section, you will be able to select the Source File. You may select Hosted File/Remote URL or you can Add Local File from your computer.
In case you don’t know what is Hosted File and Remote URL then read the texts below.
A Hosted File refers to a file that is stored on a remote server and can be accessed through the internet. This means that the file can be accessed from anywhere with an internet connection and is managed by the hosting provider. Examples of hosted file services include cloud storage platforms like Dropbox, Google Drive, and OneDrive.
A Remote URL is a Uniform Resource Locator (URL) that points to a web resource that is hosted on a remote server. This means that the resource is located on a server that is separate from the client accessing it and can be accessed over the internet.

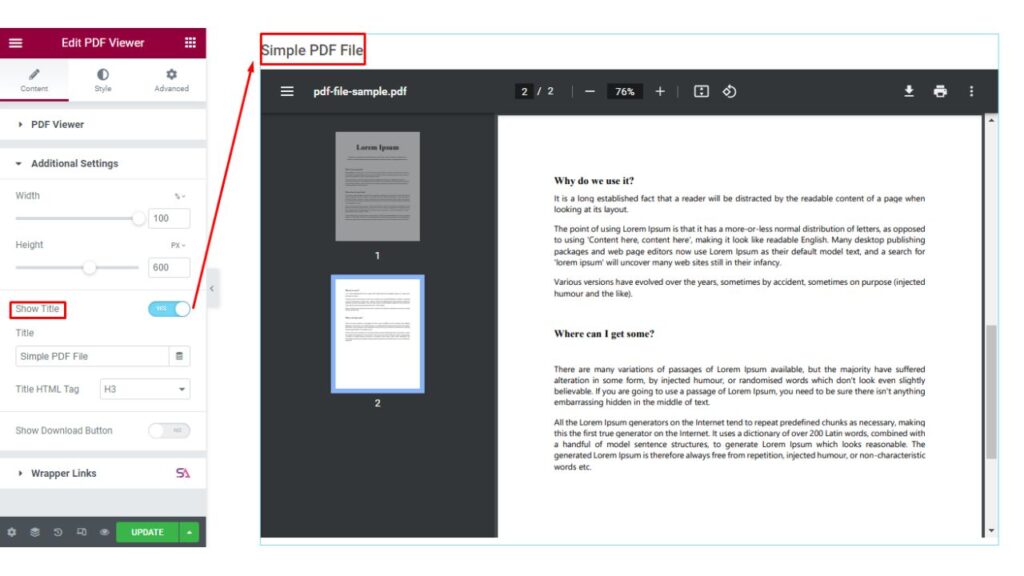
In the Additional Settings section, you can change its height-width. If you want to display the Title then simply turn on the Show Title option. You will be able to set the Title from here.
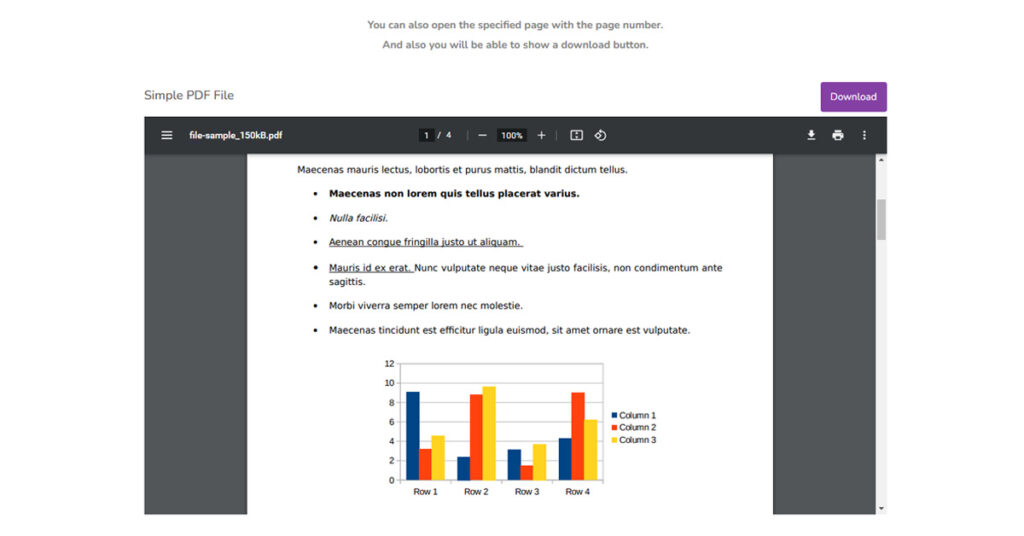
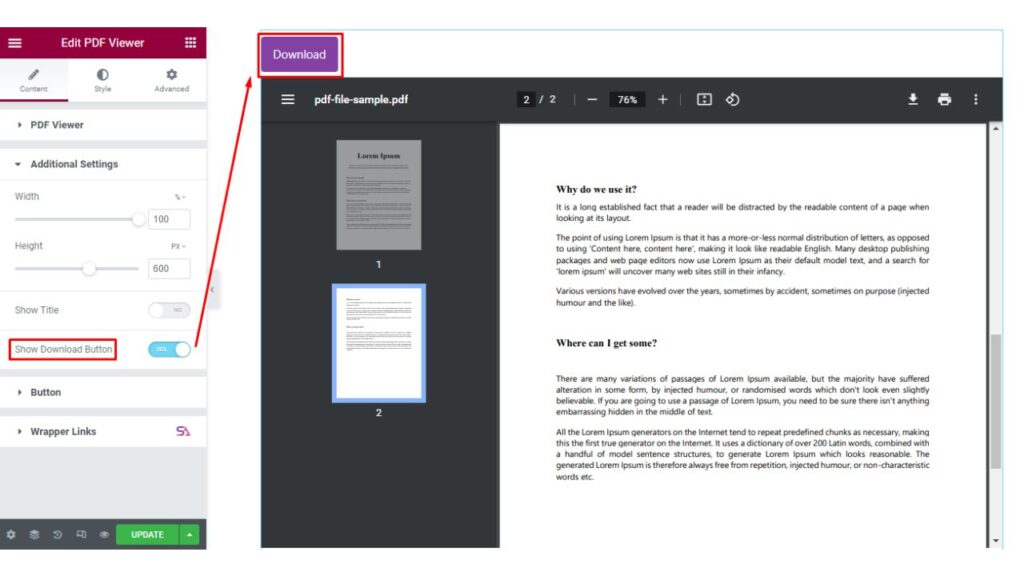
At the bottom of this section, there is an option named Show Download Button. If you enable that option then a Download option will show on your PDF Viewer and also by clicking on this item a New Section will appear on the Content tab named Button.

As you can see in the image below by clicking on the Show Download Button a Download button appears on your PDF Viewer. If you don’t want to show the Download Button then simply disable that option.

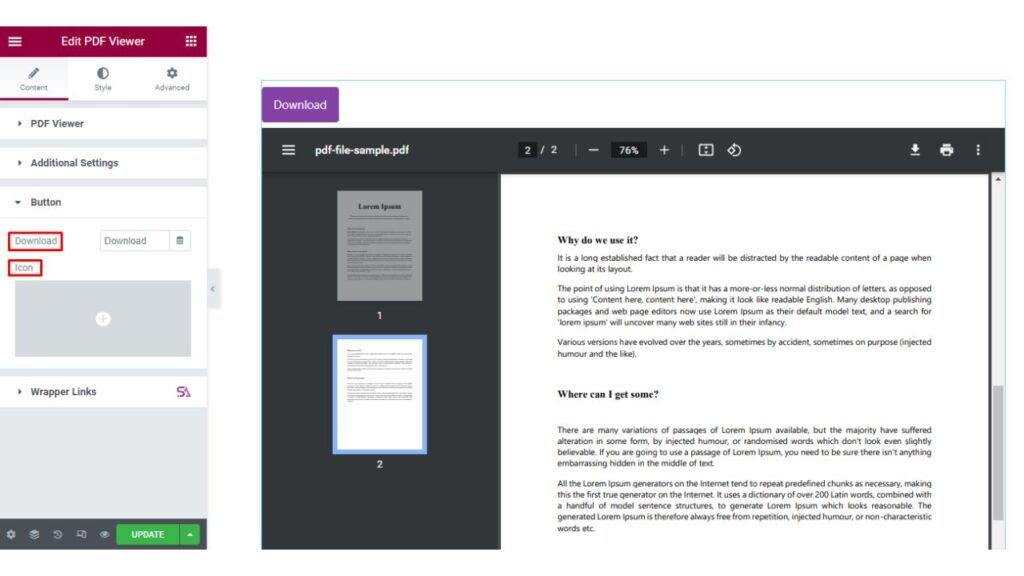
When you will enable the Show Download Button then as we told you before a New Button section will appear on the Content tab. So that you can Customize the Button according to your choice.
Here you can change the button text, and add an icon to the button.

Step2
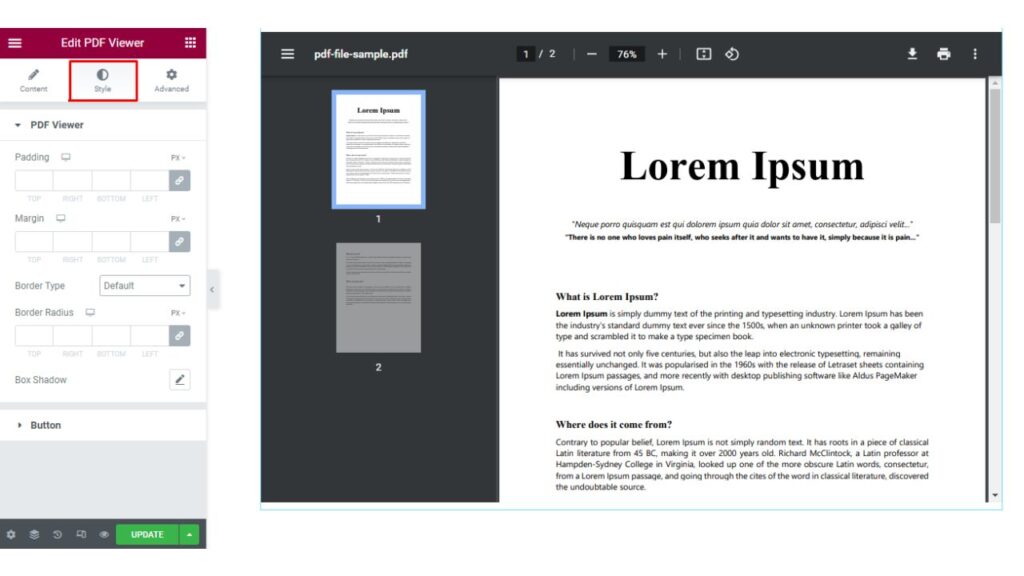
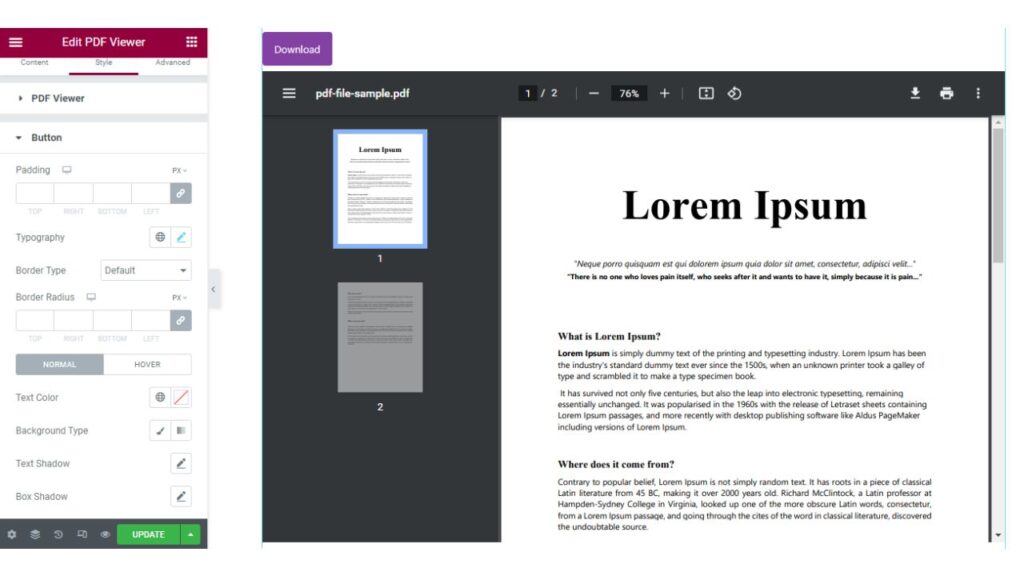
Now we move to the Style tab. This Style tab consists of 2 sections. They are PDF Viewer and Button.
Firstly in the PDF Viewer section, you can adjust the Margin and Padding of the PDF Viewer. You may select the Border Type and add Border Radius etc.

In the Button section, you will be able to style the Button by adjusting the Margin-Padding, Typography, etc. You will also find an option for adding Hover Effect to your button.

Finally, we are now done with this tutorial. We hope that you have understood the whole process of using PDF Viewer widget of Sky Addons in Elementor.
But still, if you got any questions or queries feel free to contact our website – https://wowdevs.com/support/
and don’t forget to visit our demo website – https://demo.skyaddons.com/elementor-pdf-viewer-widget/