Are you facing hard times with displaying Visual Content on your WordPress website? Want to use an excellent video-displaying widget like Hover Video? but don’t know the process? If that is the case then you have landed in the right spot.
Some of you may don’t know what actually a Hover Video is! So firstly it’s our responsibility to make everything very clear.
Hover Video is basically a tool that enables web developers to create and integrate paginated video content into their websites. It allows users to hover over a page to view the video, making it easier to navigate and experience the content. It also provides tools for developers to customize the look and feel of the video, such as controlling the size, position, and speed of the video.
In this document, we will introduce you to a Hover Video Widget provided by Sky Addons which is going to be the proper solution for you, and it will help you to increase and improve your website’s engagement and design interaction.
Also, we will teach you every single details you need to know about using the Hover Video widget in Elementor.
So, let’s begin the process.
Let’s find the Hover Video Widget –
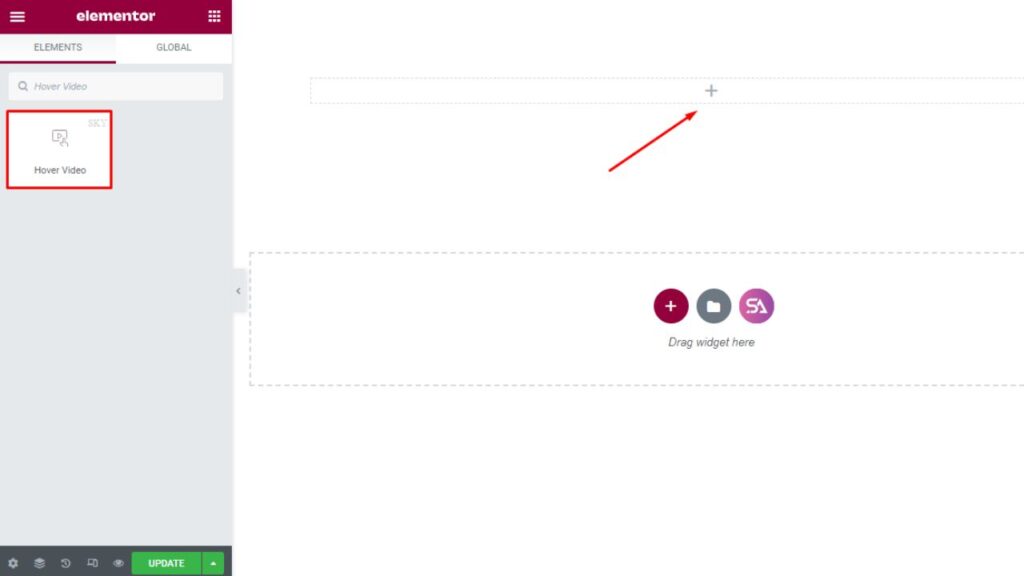
Firstly go to your Elementor Editor Panel and find the Hover Video widget of Sky Addons. Then simply drag and drop it into the selected section.

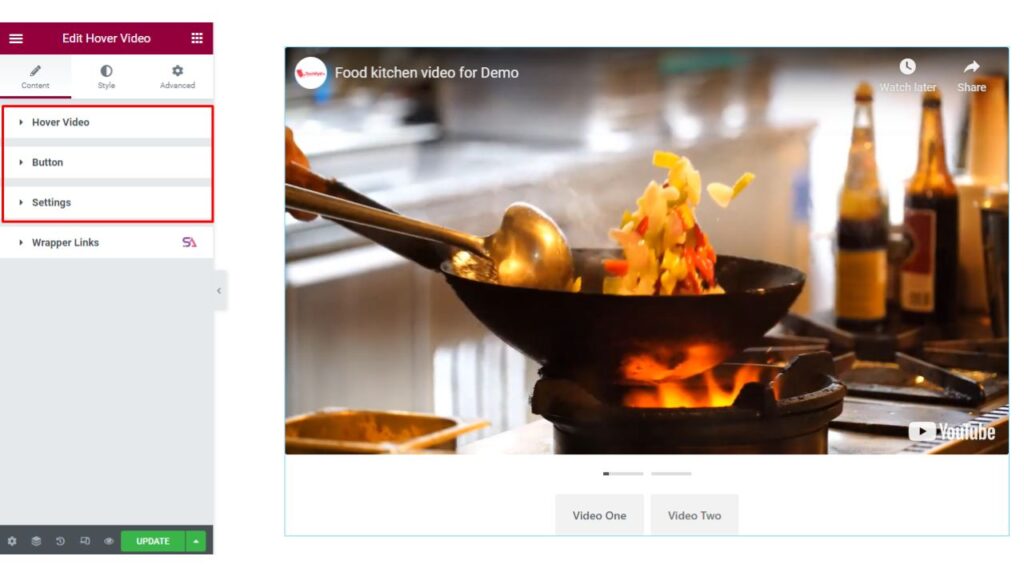
Now click on the ‘Content‘ tab. Under the Content tab, you will find three different sections. They are ‘Hover Video, Button, and Settings‘.

Hover Video Features –
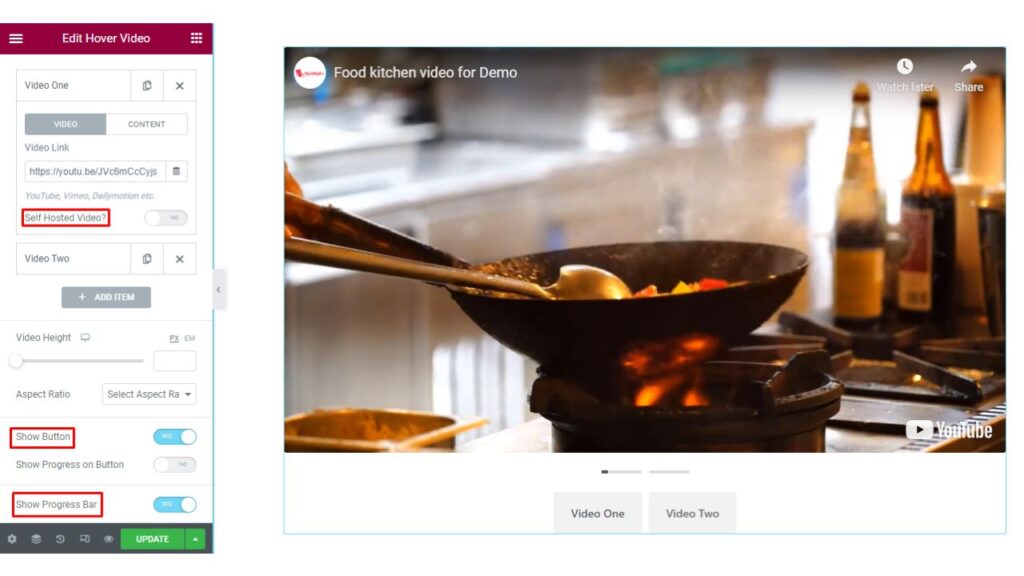
Firstly in the ‘Hover Video‘ section, you will find options for choosing between video and content, whatever you want to use you can select that. If you choose video then you will be able to Add Video Links. You can add as many videos as you want to add just by clicking on the ‘Add Item’ button.
You may change the video height and aspect ratio from here. If you don’t want to display the Button and progress bar you can simply disable that option.
Here you will get an option to add Self-hosted video.
Self-hosted video is when a website or application hosts its own video content, rather than using an external streaming service such as YouTube or Vimeo. This allows the website or application to have more control over the video, including the ability to customize the player, monetize the video, and control the branding.

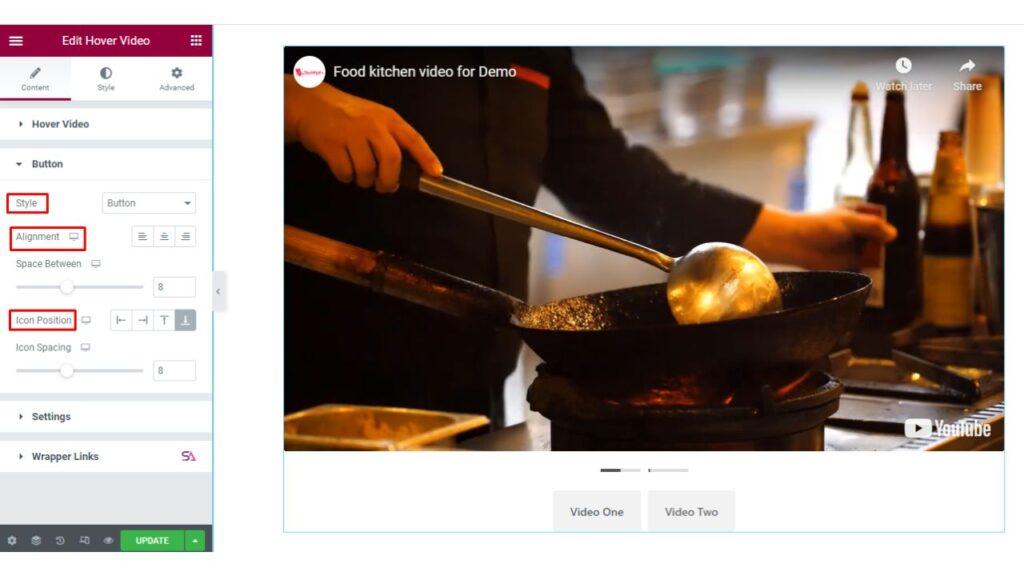
Next is the ‘Button‘ section. Here you can select the style of the button and set the alignment. You will also be able to change the icon positioning.

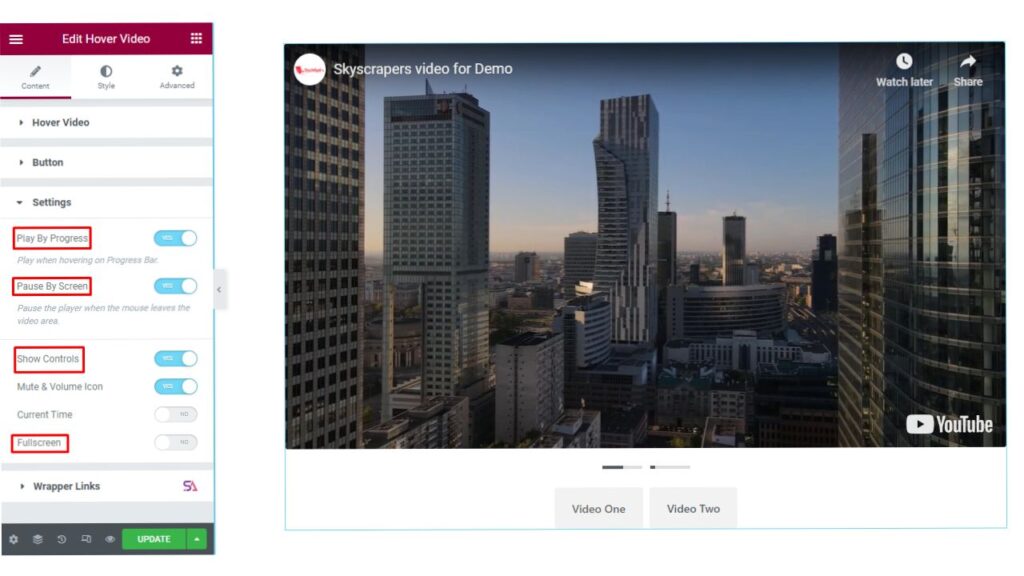
In the ‘Settings‘ section, you will get options for disabling or enabling some items. Like – Enabling/disabling the Play By Progrees, Play by Screen, Show controls, etc options. If you want to use them then enable, otherwise disable that particular option which you don’t want to use.
Here, Play by Progress means Play video when hovering on Progress Bar. and,
Play by Screen means Pause the player when the mouse leaves the video area.
If you enable the Show Controls option then you will find other options for use under that. Like- Mute and volume icon etc.

Customize the Hover Video Default Design
Now we move to the ‘Style‘ tab. Here you can easily Style Your Video according to your choice.
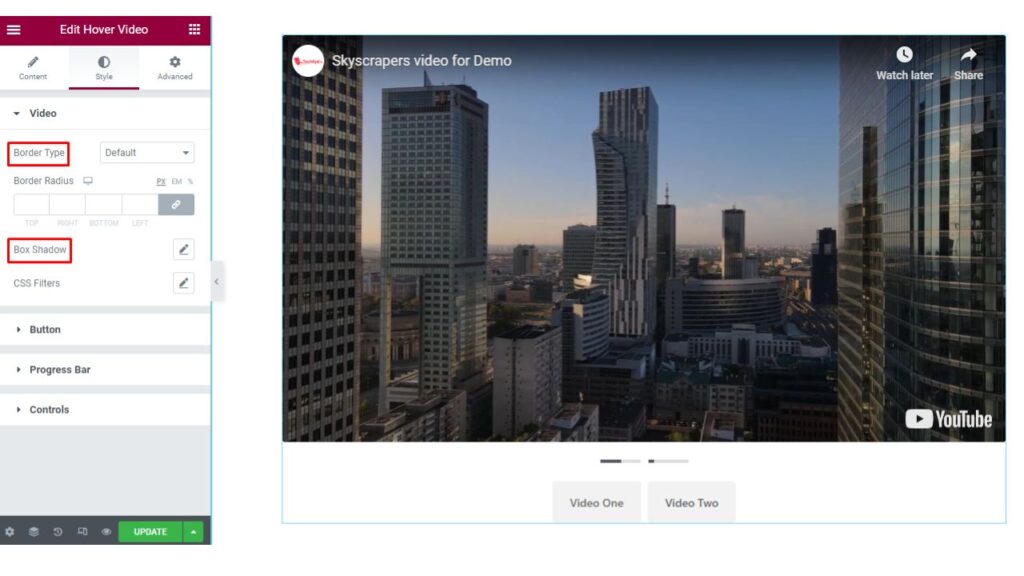
The first section here is the ‘Video‘ section. If you want to use border here you will be able to select the Border Style and give Border-Radius. You may use Box-Shadow and CSS filters.

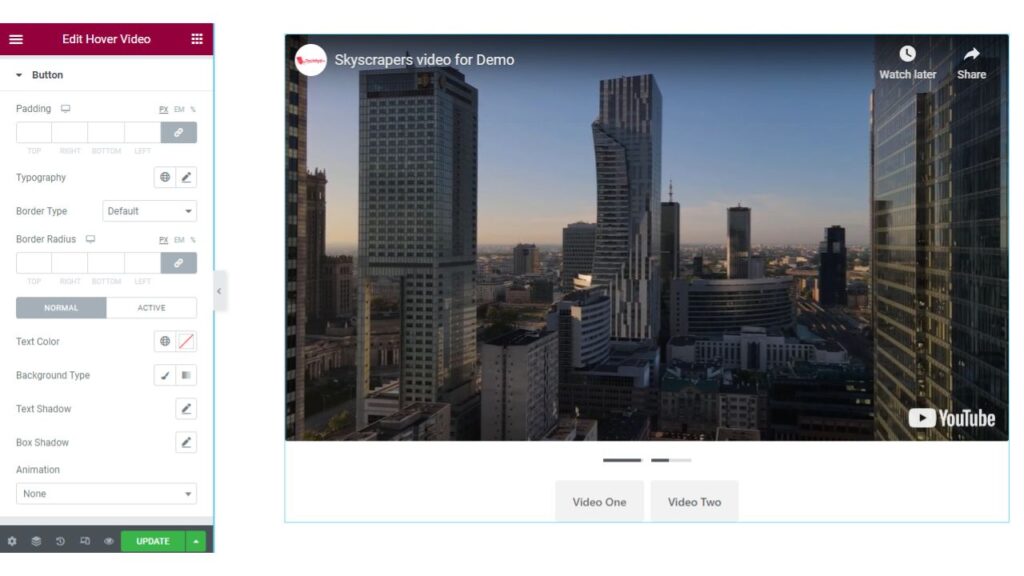
In the ‘Button‘ section you will be able to style the button in any style which suits your design. You may add padding, change the typography, select the border, and many more. You can also add a Hover Effect to the button to make it more eye catchy.

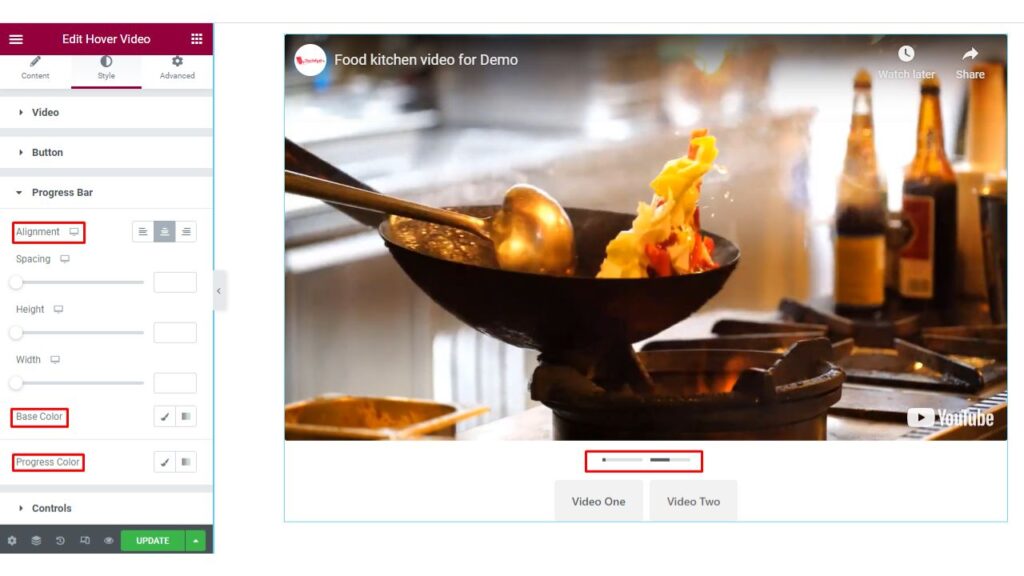
The last section is the ‘Progress Bar‘ section. Here you may change the progress bars alignment, use spacing, and change its height-width, Base color, and Progress Bar Color. The Progress Bar indicates the current video screen position of your total video. It’s also called seek bar.

So, finally, we have come to the end of this tutorial. We hope that you have understood the whole process of using the Hover Video widget of Sky Addons for Elementor. Hover Video is a modern video player for WordPress and we wish you will love it.
Don’t forget to check out the beauty of our Hover Video – https://demo.skyaddons.com/elementor-hover-video-widget/
If you feel any kind of questions, please feel free to contact our website – https://wowdevs.com/support/