Do you want to add an attractive and functional Polar Area Chart Widget to your WordPress website using Elementor? But don’t know the process of using it? Don’t worry! We are here to help you.
In this article, we will teach you Step by step process of using the Polar Area Chart widget in Elementor.
What is Polar Area Chart?
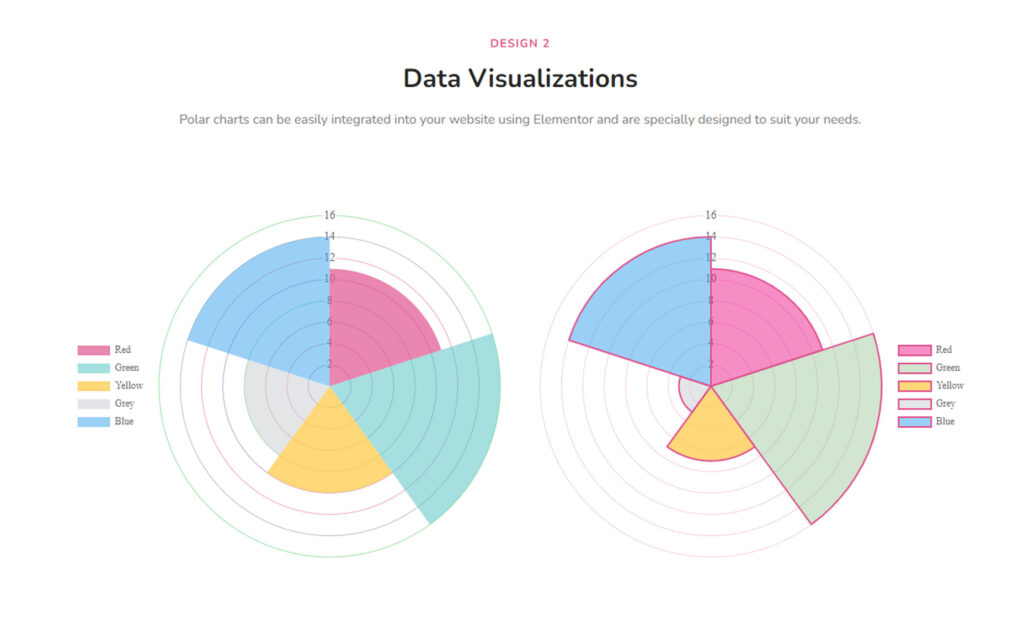
A polar area chart (also known as a polar plot or rose diagram) is a type of data visualization used to represent angular and cyclic data. It displays data points as slices of a circle, where the radius of each slice is proportional to a numerical value, and the angle of the slice corresponds to the category of the data.
What is the Importance of the Polar Area Chart?
The polar area chart has several uses and advantages, including:
- Representing cyclic or angular data
- Comparing proportions of categories
- Identifying patterns or trends in data
- Highlighting the relationship between magnitude and direction.
It’s also useful for visualizing periodic or cyclical data, such as seasonal patterns, daily routines, or tidal data.
If you want to add a User-Friendly, Easy to Use, and Reliable Polar Area Chart Widget then the Polar Area Chart widget of Sky Addons is the best solution for you. It has lots of cool features which will help you to present your data effectively and make it easier for viewers to comprehend.
So first, we are showing you a short summary of using the Polar Area Chart widget provided by Sky Addons.
To use the Polar Area Chart in Elementor, follow these steps:
- Install the Sky Addons plugin.
- In Elementor, add a Sky Addons widget to your page.
- Choose the Polar Area Chart option.
- Enter the chart data, labels, and colors.
- Customize the chart settings such as axis, legend, tooltips, etc.
- Preview and publish the page.
Now let’s jump into learning the detailed process of using the Polar Area Chart widget.
To Insert Widget
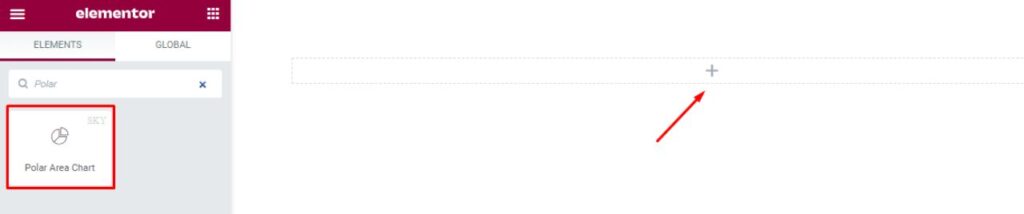
Firstly go to your Elementor Editor and find the Polar Area Chart Widget of Sky Addons from the Widget Panel and then simply drag and drop it into the selected section.

Content Tab
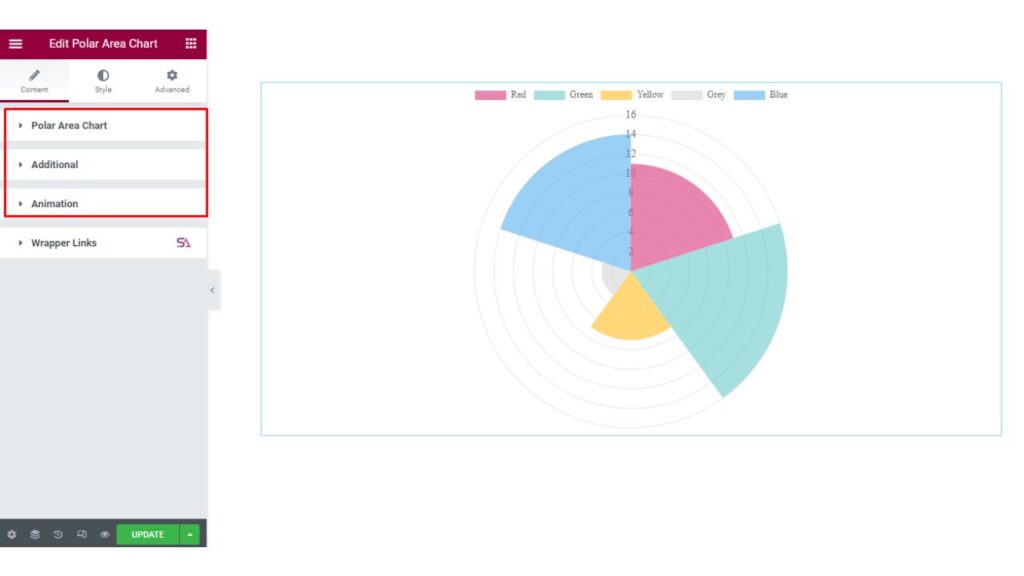
Now click on the Content tab. This tab consists of three sections. They are Polar Area Chart, Additional, and Animation.

Polar Area Chart
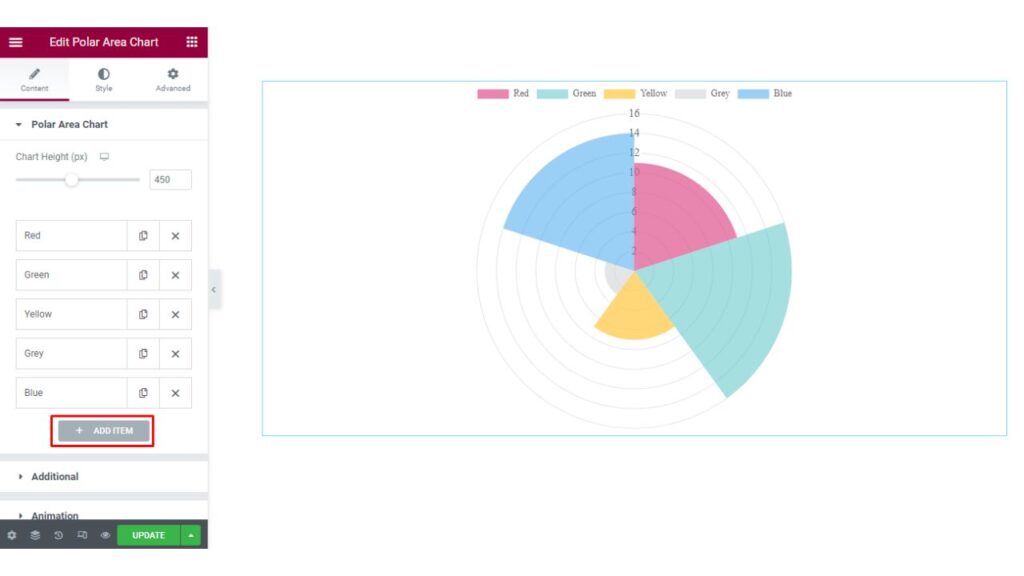
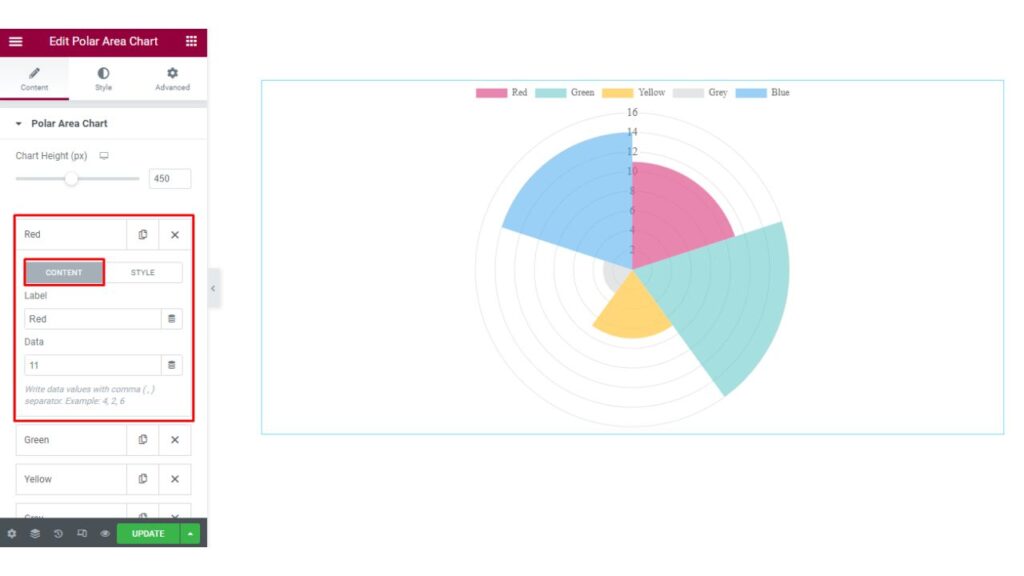
The First section is the Polar Area Chart section. Here you can adjust the Chart Height.
You can add as many as Items you want to add just by clicking on the Add Item Button.

When you will click on any Item, there you will find Content and Style options. The Content option allows you to add the Label Text and Data.

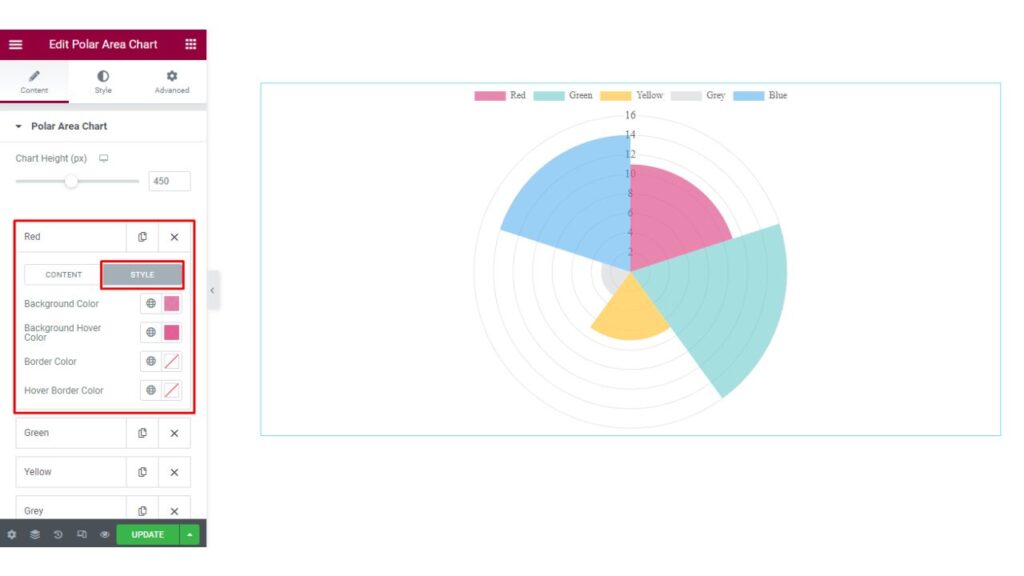
On the other hand, here the Style option allows you to Change the Background Color, Background Hover Color, Border Color, and the Hover Border Color.

Additional
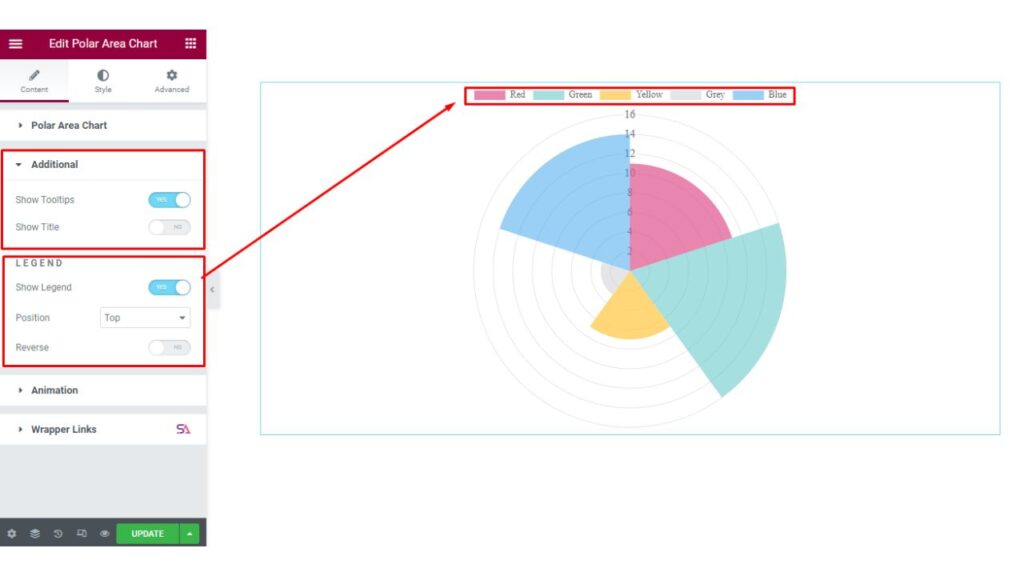
Now the next section is the Additional section.
From here you can enable/disable the Show Tooltip and Show Title option.
At the bottom of this section, you will find an option named Legend. For those who are not familiar with the term called Legend, we will describe first what is Legend in a Chart.
Legend: A Legend in a chart is a visual element that explains what each color or pattern in the chart represents.
It is typically located outside of the main chart area and maps the elements in the chart (such as bars, lines, or markers) to a corresponding description or label. The legend can be used to distinguish between different data series, variables, or categories in the chart. It helps to provide clarity and context to the chart, making it easier for the viewer to understand and interpret the data.
Here you may enable/disable the Show Legend option and Change the Legend’s position. You can also Reverse the Legend just by enabling the Reverse option.

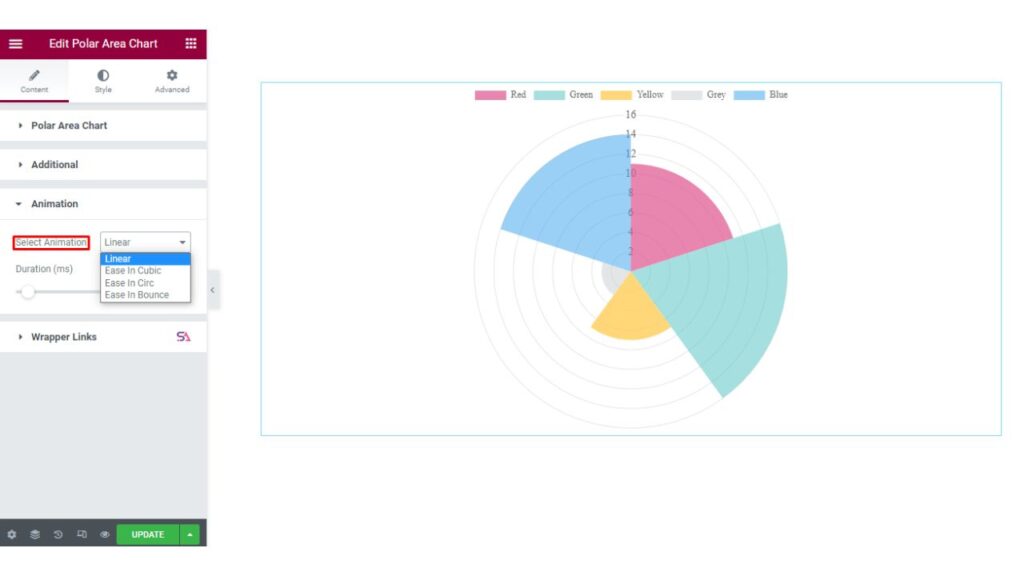
Animation
In the Animation section, you can select the Animation Type. You can choose from Linear, Ease in Cubic, Ease in Cric, and Ease in Bounce options.
You may also adjust the Animation Duration according to your choice.

Style Tab
Now we move to the Style tab. Here you will find all the styling options. This Style tab consists of 4 sections. They are Chart, Legend, Tricks, and Tooltip.

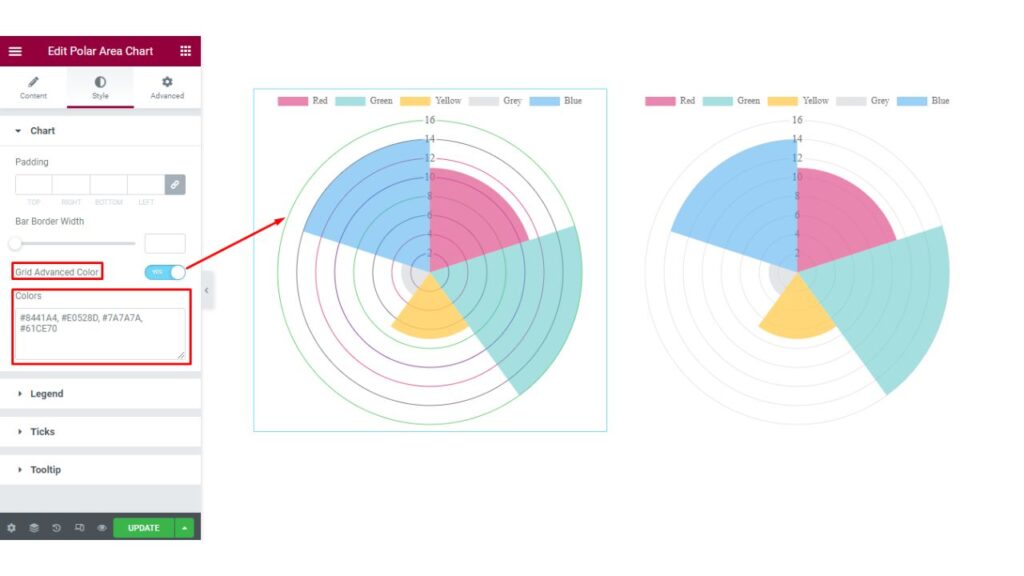
Chart
Firstly in the Chart section, you will be able to adjust the padding, Bar Border Width, Line Tension, and Pointer Border Width of the Polar Area Chart. If you want you can also enable the Grid Advanced Color option.

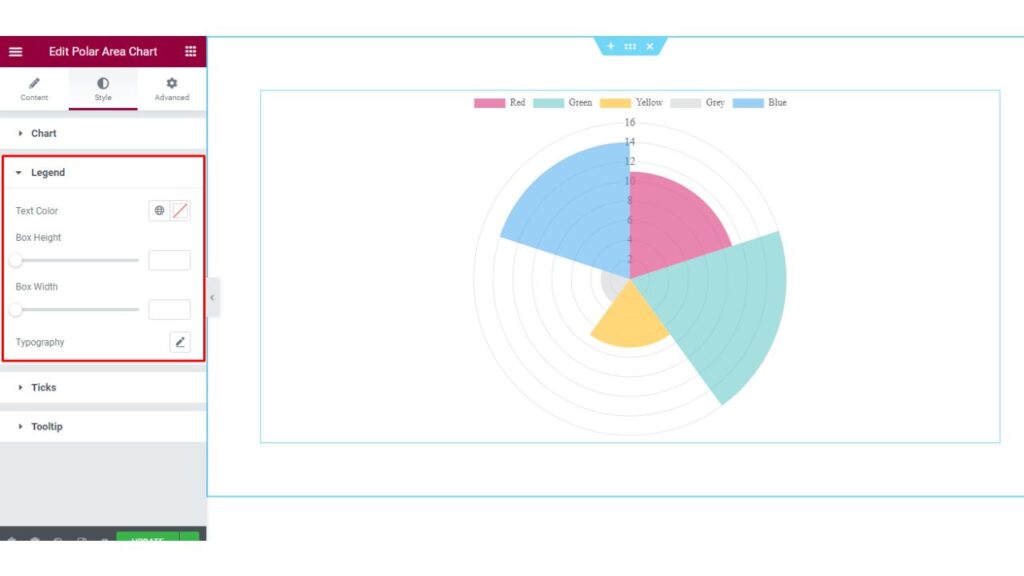
Legend
In the Legend section. Here you are allowed to change the Legend’s Text Color, Box-Height, Bar-Width, etc.

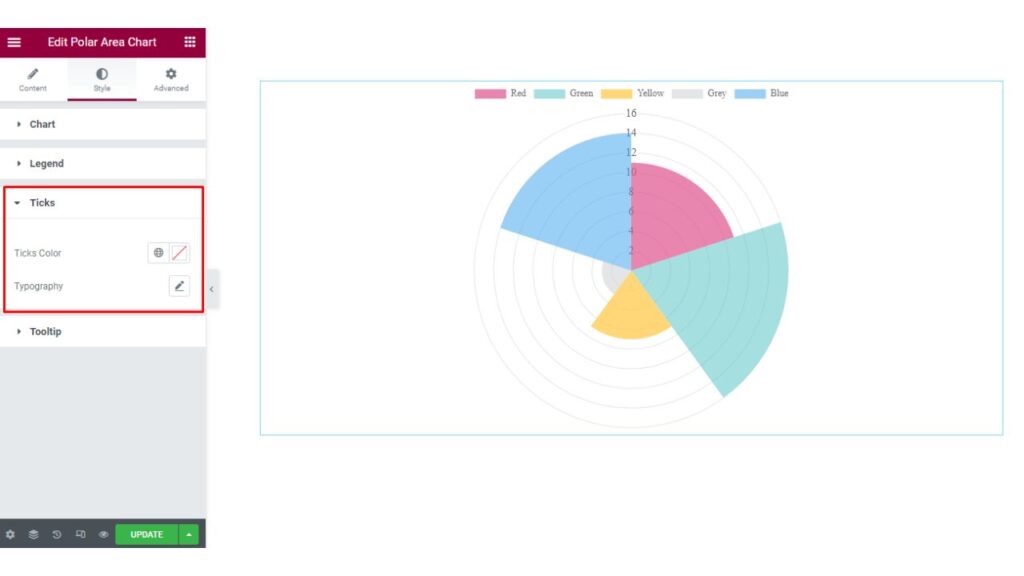
Tricks
In the Tricks section, you can change the Tricks Text Color and Typography.

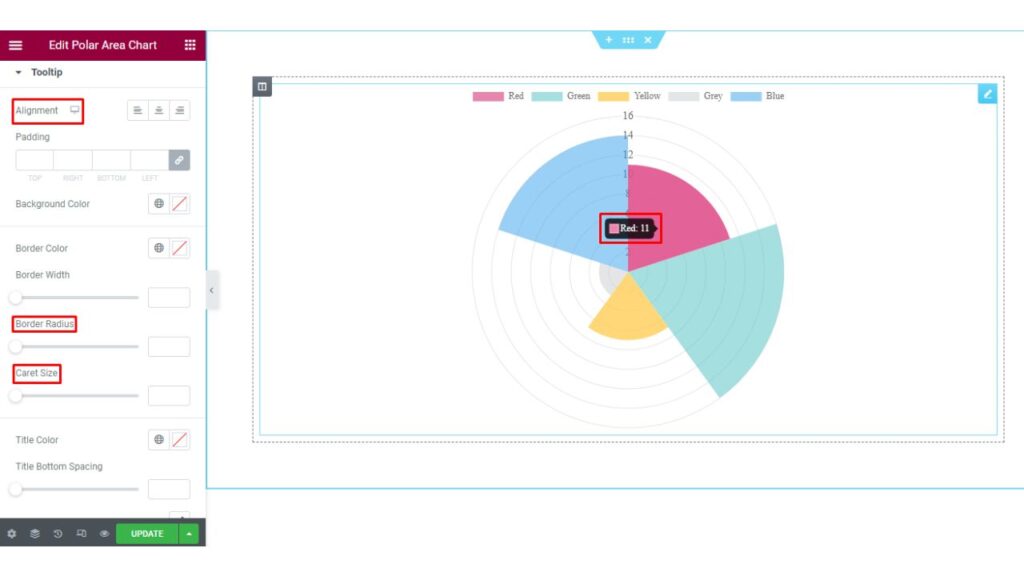
Tooltip
The last section is the Tooltip section. In this section, you may set the Alignment of the Tooltip. You can Style the Tooltip by changing the Color, Typography & other aspects as per your needs.

Finally, we are done with the tutorial. We hope you have understood the process of using the Polar Area Chart widget of Sky Addons in Elementor.
If you have any questions or queries regarding this please feel free to contact our website – https://wowdevs.com/support/
and don’t forget to visit our demo website – https://demo.skyaddons.com/elementor-polar-chart-widget/