Is your WordPress site in need of a Card Widget? Want to use it, but don’t know how? If you answered yes, then this article is for you. We will provide you with all the information you need for using this widget.
The Card Widget of Elementor is the most versatile widget you can use to create an eye-catching, interactive user interface.
There are various plugins available in the market. But among them, you need to choose the simplest, easiest, and fastest one which will save your time, effort and attract more visitors. Here Sky Addons offers the best solution for displaying Card Widget on your site.
This article will cover:
– What is Card Widget?
– Why should you use the Card Widget of Sky addons?
– How to use Card Widget for Elementor?
I hope you find this guide useful and would love to hear your feedback on it!
What is Card Widget?
The Card Widget can be used to display different related information bits in a flexible and extensible manner.
It is used to create interactive cards that are used to display rich media and text content in a single unit. The card is typically composed of two parts: the front and the back.
The front contains the card’s title, subtitle, and content, while the back contains any additional details or supporting information such as images, links, or video clips.
The card widget was first introduced by Google in 2015 with its Material Design update. It was later adopted by Facebook as a more interactive way to display posts on their News Feed page.
It can be used to demonstrate products, news, images, links, badges, and creative posts using beautiful combinations of blocks.
Why you should use the Card Widget of Sky addons?
Sky Addons Card widget is the best card presentation design you can find on the web. It is very easy to use and it has a lot of cool options for you to customize your work with it.
You will be able to create a great-looking presentation in minutes and with zero effort as well. You don’t need to write any HTML or CSS code.
This tool is amazing not just because it features all these cool features, but also because it makes it really easy to make your own presentations without hiring someone else or without spending hours trying to make one yourself.
How to use the Card Widget of Sky Addons?
Step 1
The widget is easy to use and requires just a few clicks to get started.
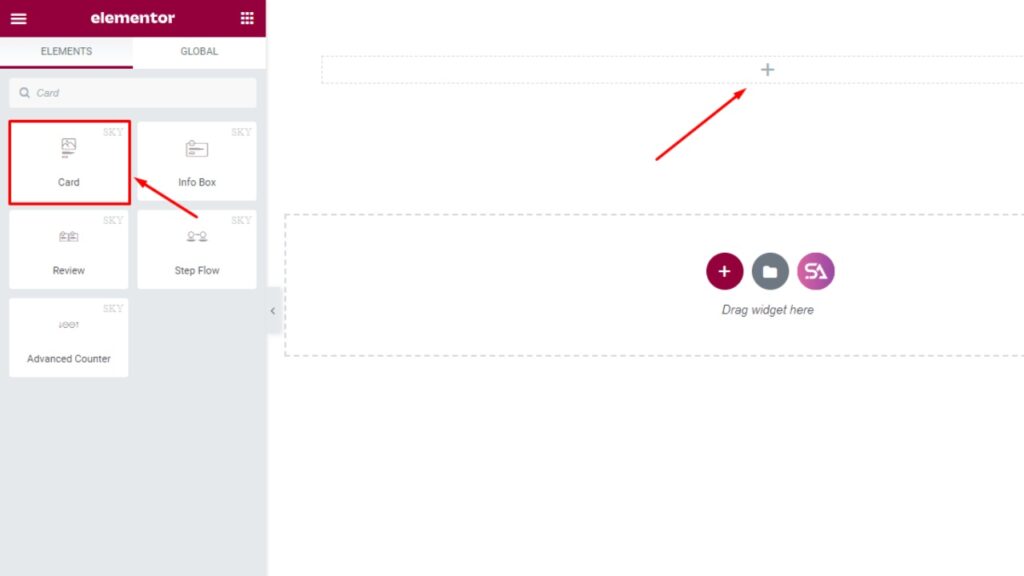
The first thing that we need to do is find the Sky Addons Card Widget from within the widgets section of the Elementor Editor.
Then simply drag and drop it into the selected area.

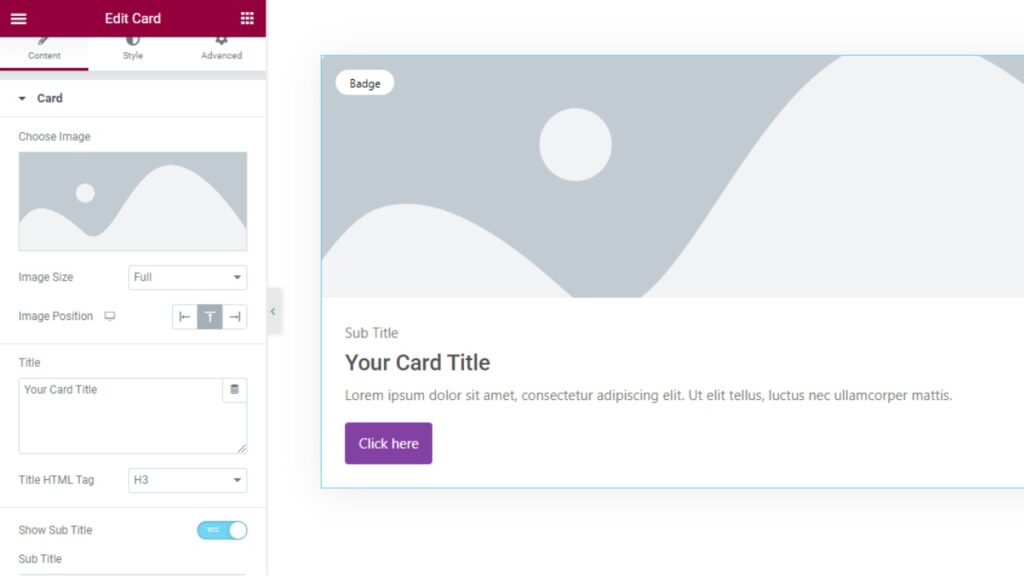
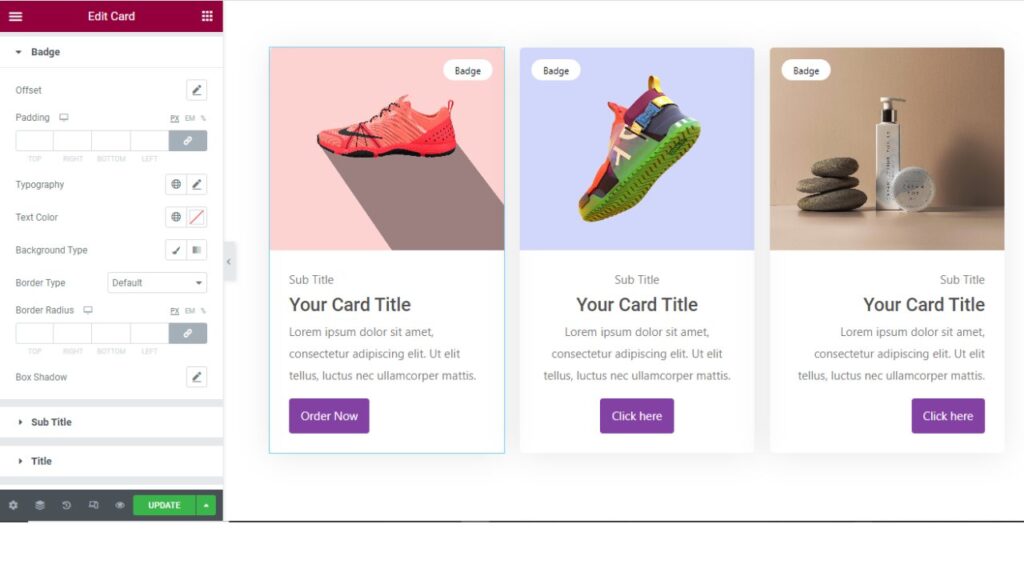
Now click On the “Content” tab. Under the content tab, you will see the ‘Card’ and ‘Button’ Sections.
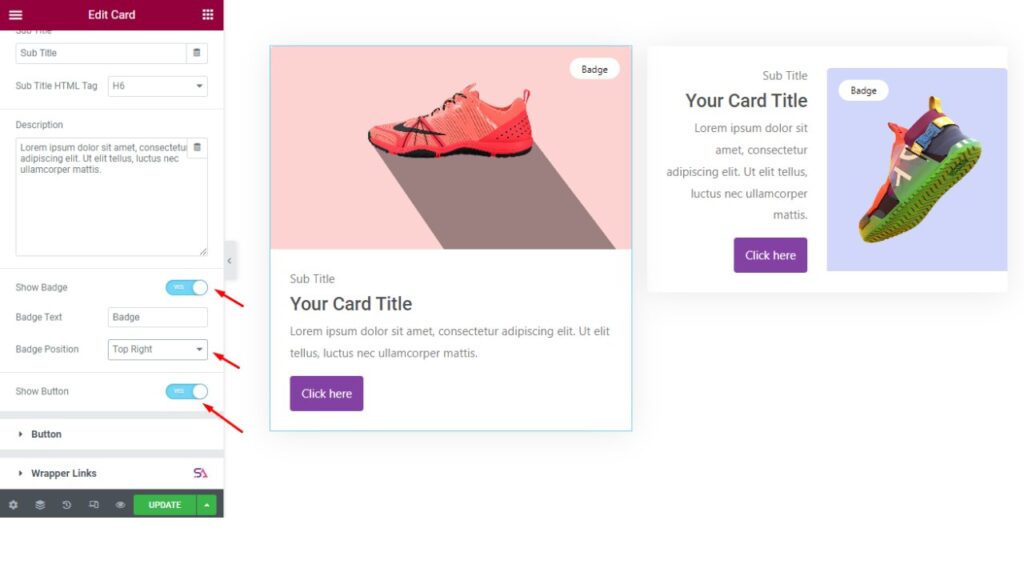
You will find options to edit your Image, Badge, Title, Sub-Title, Description, and Button by clicking on the Card Section. You can edit them from here easily.

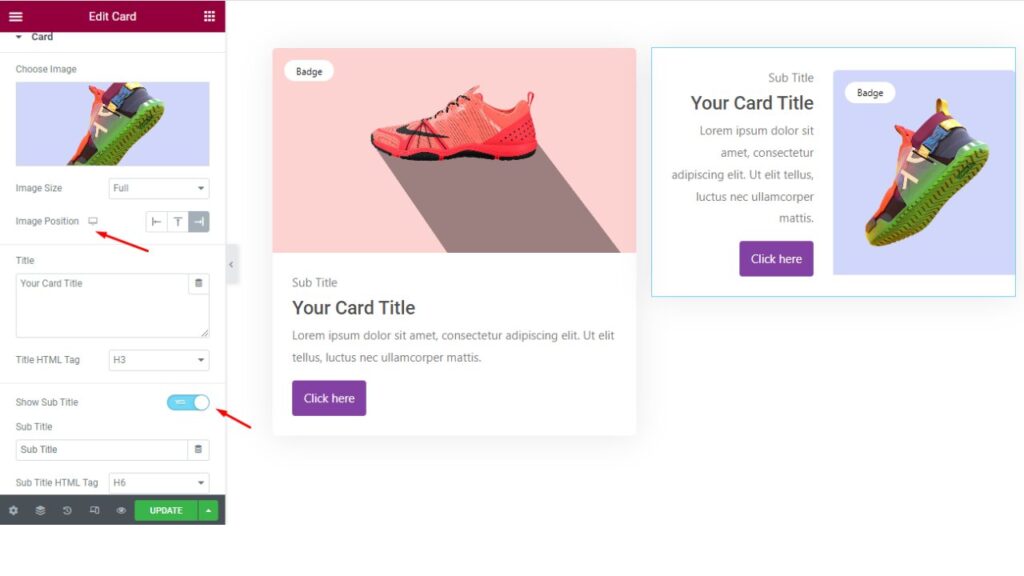
You can easily change the Image and adjust the image position to left, right, or top for a better design according to your choice.
Here you can choose whether to show your Sub-title or not. If you don’t want the Sub-title then you can easily turn off that option and do your design.

The same goes for the badge option. If you don’t want to use the Badge you can turn that off. And if you want to use it then you can change the badge text and use it the way you want.
You can add a Description and write anything suitable for your website.

By doing some simple things, you can increase the beauty of your website.
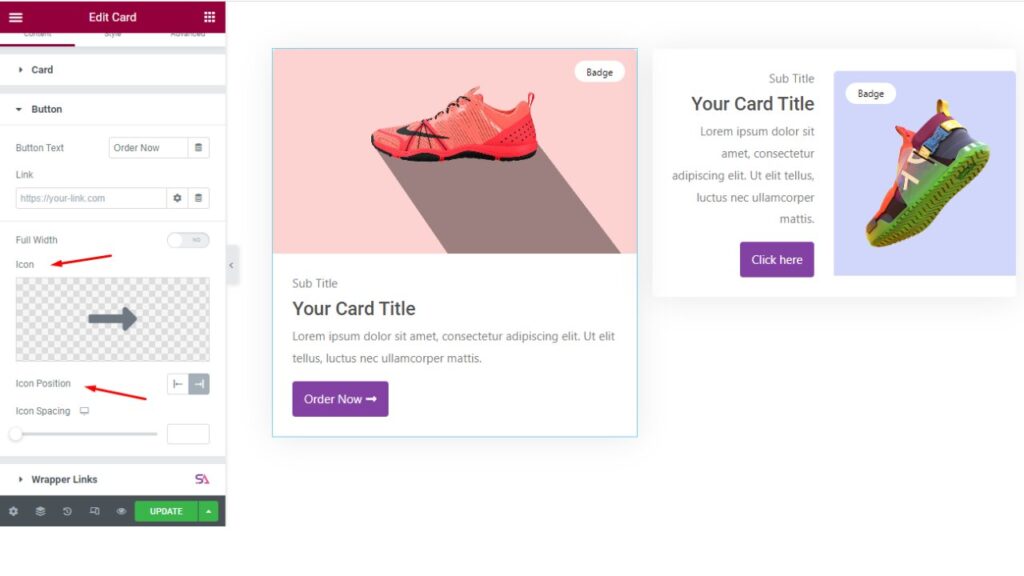
Designing the ‘Button’ is one of them. Here by using the Card Widget in Elementor you can easily design your Button.
You can change the button size, and buttons icon, you can add images to the button, etc.

Step 2
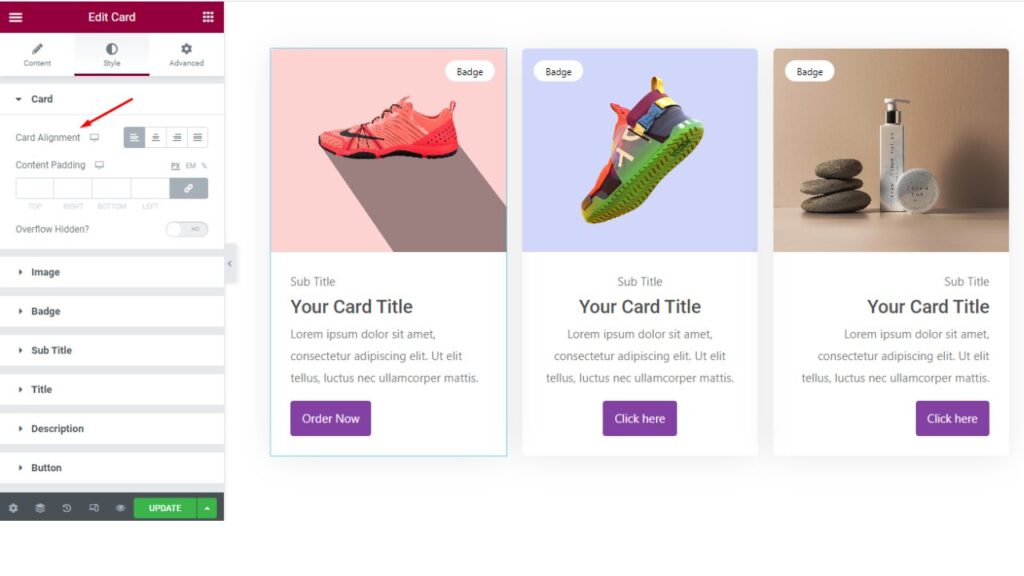
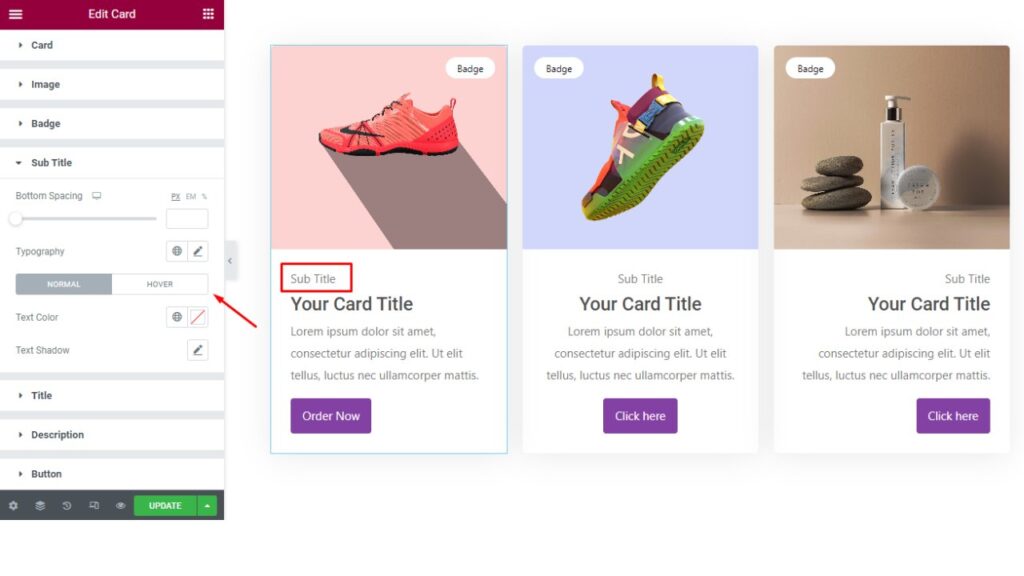
Now we come to the ‘Style Tab’. Under the style tab, you will find Card, Image, Badge, Subtitle, Title, Description, and Button sections.
Firstly, in the Card section, you can set your card’s alignment. You can set the alignment to left, right, or center whatever suits your design.
You can also change the content padding from here.

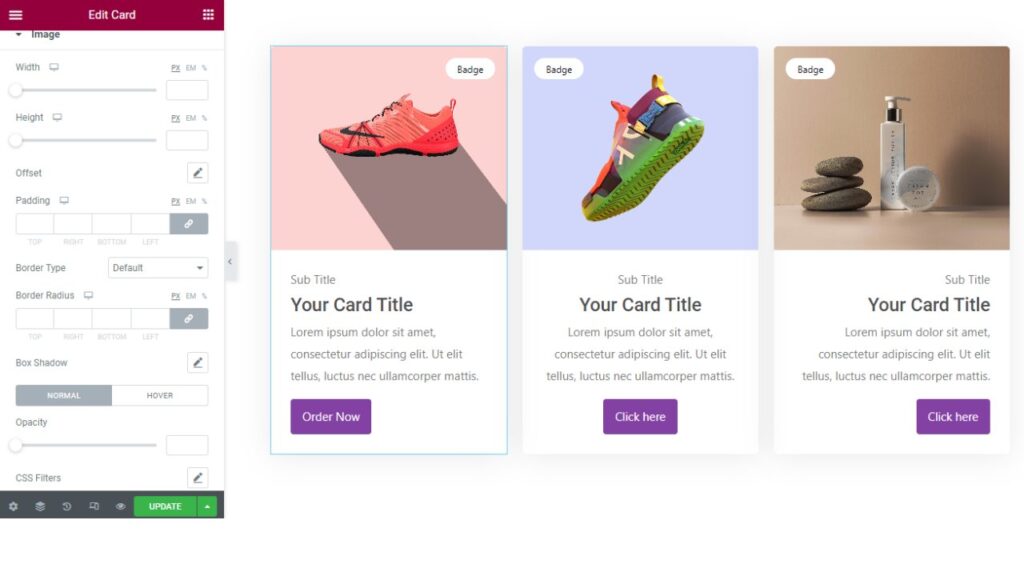
The use of images while designing a website is significant.
So first thing you need to use eye-catching images according to your design and set the height-weight perfectly.
By using the Card Widget you can easily change images, height-weight, and padding. Also If you want to use a border for your image you can select a ‘Border-type’, give a border radius, and box-shadow.
Here you will find an option for using the Hover Effect as well which will increase the beauty of your website to the next level.

After you finish with the image option, next you will find Badge. Here you will able to add offset and padding. You can set the typography, text color, and background type of the badge. If you want you can also set a Border on the Badge and set a border type.

In the Sub-Title section, you can use bottom spacing, set typography, add a hover effect, change your Background type, etc.
The other 2 sections are Title and Description. There you will get similar options like the Sub-Title.

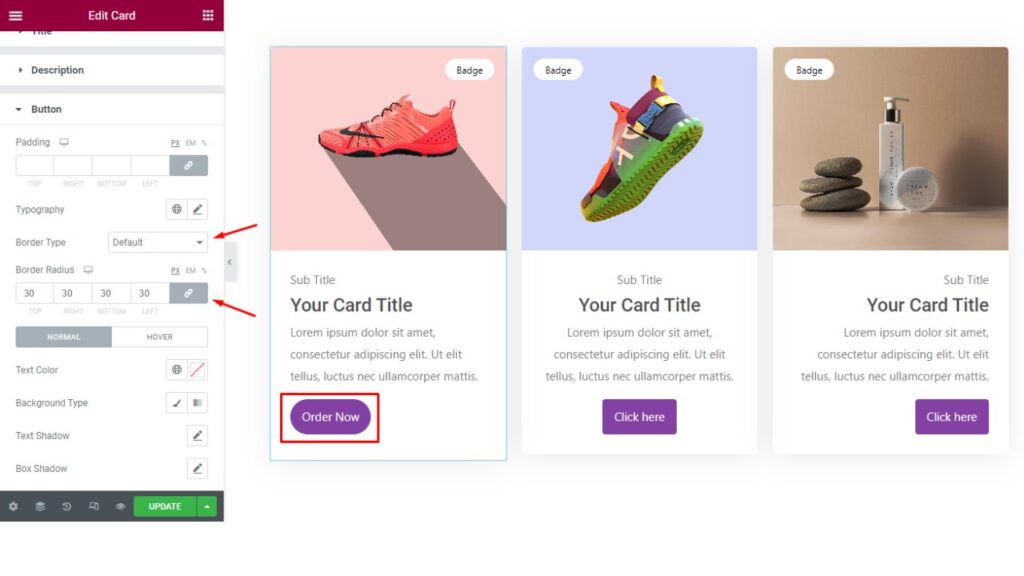
We are not done yet, now we come to the section where you can customize the Button. Here you will find many options to make your website’s buttons noticeable.
You can set the Button Radius, Color, and Background Color, you can also use Box-Shadow on the Button.
To make a website great, beautiful, and user-friendly you will find the Sky addons Card Widget very helpful.

Finally,
We want to say that The Sky is the limit with Sky Addons.
If you want to make some really nice designs with the Card Widget on your WordPress Website using Elementor, You need to use the Sky Addons Card widget because it has multiple benefits, It is fast, and it’s bug-free. It has lots of functions and features to offer which will make your work easier and stress-free.
Demo of Card Widget – https://demo.skyaddons.com/elementor-card-widget/
If you have any questions regarding the Sky Addons Card Widget you are most welcome to contact our Support Team – https://wowdevs.com/support/